Concetti di layout¶
Introduzione
Il layout di un’interfaccia utente in una Q Application dipende dai seguenti elementi:
l’organizzazione degli oggetti grafici nel modello informativo
il valore delle proprietà di posizionamento (allineamento e margini) e dimensionamento (larghezza e altezza) degli oggetti grafici
l’ordinamento degli oggetti grafici sull’asse z
le dimensioni e le proporzioni dello schermo su cui l’interfaccia viene visualizzata.
Margini, padding e bordi
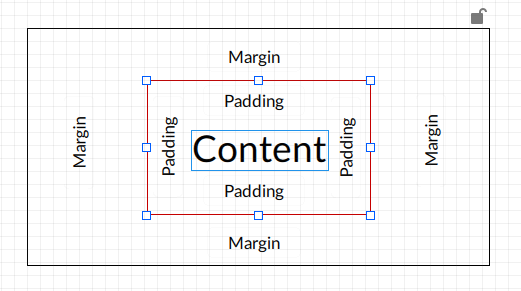
Di seguito un esempio di oggetto Casella di testo per presentare il significato dei termini contenuto, margine, padding e bordo:

Contenuto: testo Content
Padding: spazio tra il contenuto e il bordo dell’oggetto. Sia il padding orizzontale che verticale sono valori relativi rispetto all”altezza del testo che contiene (ad esempio, se il padding è 60%, un’etichetta con testo alto 20 px ha padding di 12 px).
Nota
il padding è presente solo negli oggetti Casella di testo, Pulsante, Spin box, Griglia dati, Selezione a discesa e Lista.
Bordo: bordo dell’oggetto, nell’esempio in rosso
Margine: spazio tra il bordo dell’oggetto e il bordo dell’oggetto padre (contenitore)
Nota
il padding, lo spessore dei bordi e l’eventuale raggio degli angoli dei bordi sono proprietà di stile globali definite in un foglio di stile (vedere Fogli di stile).
Posizionamento degli oggetti
Il posizionamento di un oggetto grafico è determinato dal suo allineamento sugli assi x e y e dai suoi margini rispetto ai lati dell’oggetto contenitore. I margini da impostare dipendono dall’allineamento impostato, ovvero dal valore dalle proprietà Allineamento orizzontale e Allineamento verticale.
La posizione degli oggetti sugli assi x e y nel layout è sempre relativa alla posizione del contenitore. Se si sposta un contenitore si spostano quindi anche tutti gli oggetti figli.
La posizione degli oggetti sull’asse z rispetto ad altri oggetti figli in uno stesso contenitore è determinata invece dalla sua posizione nel modello informativo. Oggetti più in basso nel modello informativo sono più in alto sull’asse z.
Per la descrizione di tutte le proprietà relative al posizionamento fare riferimento alle proprietà degli oggetti grafici nella sezione Riferimento su oggetti e variabili di questo manuale.
Dimensioni degli oggetti
Le dimensioni di un oggetto grafico si definiscono tramite le proprietà Larghezza e Altezza, solo se l’allineamento sugli assi x e/o y è a sinistra, a destra o al centro.
Se si cancella il valore delle proprietà Larghezza e/o Altezza, le due dimensioni assumono il valore Auto. In questo modo, per alcuni oggetti le dimensioni sono determinate dal contenuto intrinseco (ad esempio il testo di un oggetto Casella di testo) o da altri nodi contenuti (ad esempio oggetti grafici dentro a un oggetto Pannello). Ad esempio, l’altezza di un oggetto Casella di testo con Altezza = Auto equivale all’altezza del testo, più l’eventuale padding impostato nel foglio di stile.
Se l’allineamento sugli assi x e/o y è impostato su Adatta, larghezza e/o altezza assumono le dimensioni del contenitore, a meno di eventuali margini. Questa impostazione rende le dimensioni dell’oggetto dinamiche relativamente alle dimensioni del contenitore.
Nota
non è possibile scalare in percentuale le dimensioni di un oggetto all’interno di un contenitore rispetto alle dimensioni del contenitore stesso.
Dimensioni dell’intera interfaccia utente
Le dimensioni dell’oggetto Finestra definiscono le dimensioni dell’intera interfaccia utente. Possono essere impostate manualmente, tramite le proprietà Larghezza e Altezza, oppure, tramite la proprietà Schermo intero, possono essere automaticamente impostate uguali alle dimensioni dello schermo su cui si visualizza l’interfaccia a runtime.
