Widget Selettore di Colori¶
Introduzione
Il widget Selettore di Colori permette di selezionare a runtime un colore al fine di modificare il valore delle proprietà di tipo Colore (colore del bordo, del testo, di sfondo, eccetera…) dei fogli di stile e dei singoli oggetti grafici nel progetto.
Tramite gli indicatori lineari del widget, l’utente può impostare il colore desiderato in formato RGB e regolare il livello di opacità. Il colore viene visualizzato insieme al suo codice esadecimale.
Come si presenta

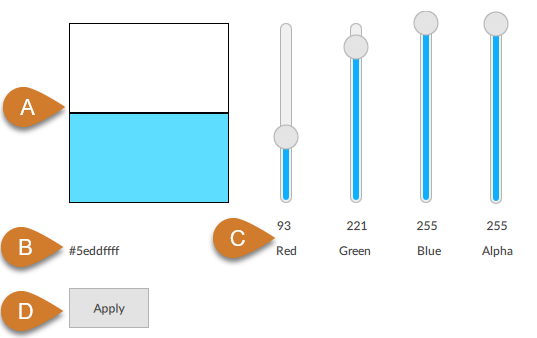
Parte |
Descrizione |
|---|---|
A |
Anteprima del colore (colore precedente e colore selezionato con gli indicatori del widget) |
B |
Valore esadecimale del colore |
C |
Indicatori per selezionare il colore e l’opacità (Alpha = indicatore dell’opacità). |
D |
Pulsante per registrare il valore esadecimale visualizzato nel widget sul valore della proprietà di tipo Colore modificata dal widget. |
Configurare un Selettore di Colori
Fare clic su
 per aprire la libreria dei template.
per aprire la libreria dei template.Da Widgets trascinare Selettore di Colori in un contenitore a scelta nel nodo UI: compare un’istanza del widget.
Per collegare il widget alla proprietà del foglio di stile desiderata, accanto alla proprietà Color del pannello del Selettore di Colori fare clic su
 : si apre la finestra dei collegamenti dinamici.
: si apre la finestra dei collegamenti dinamici.Nel nodo UI fare clic sul foglio di stile desiderato, quindi sulla proprietà di tipo Colore desiderata, poi fare clic su Seleziona. Ad esempio, se si seleziona la proprietà Colore testo tra le proprietà globali di un foglio di stile, il widget permette di modificare a runtime tale proprietà per tutti gli oggetti grafici del progetto.
