Primi passi¶
Scopo di questo modulo
In questo modulo creiamo il progetto che useremo per l’intero svolgimento del tutorial e conosciamo l’interfaccia utente di Q Studio.
Creare il progetto
Avviare Q Studio.
Per creare un nuovo progetto fare clic su
 Nuovo: si apre la finestra dei template di progetto.
Nuovo: si apre la finestra dei template di progetto.Selezionare Progetto standard: questo progetto è predisposto con gli elementi tipici utili per la progettazione di un’applicazione HMI.
Impostare il nome del progetto, per esempio MyProject, e il percorso in cui crearlo.
Fare clic su OK: il progetto viene creato nel percorso impostato, all’interno di una cartella con lo stesso nome.
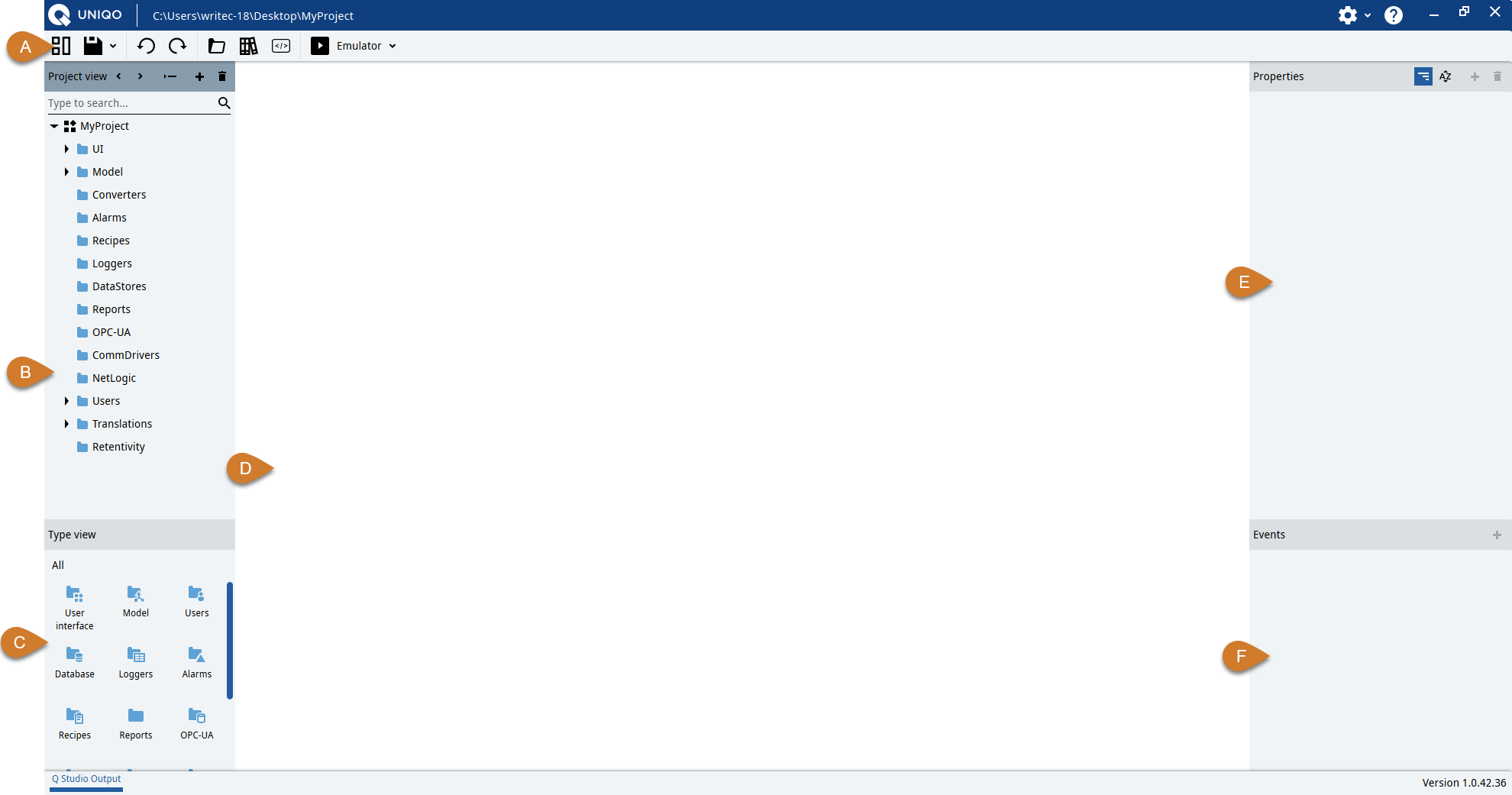
Conoscere l’interfaccia di Q Studio

Parte
Descrizione
A
Barra degli strumenti principale
B
Pannello Progetto]: elementi/funzionalità del progetto, organizzati in cartelle
C
Pannello Tipi: oggetti e variabili da cui derivare altri oggetti e variabili
D
Editor degli oggetti
E
Pannello Proprietà dell’elemento di progetto selezionato
F
Pannello Eventi: eventi, e relativi comandi associati, dell’oggetto selezionato
Di seguito la descrizione di alcuni pulsanti nella barra degli strumenti principale:
Pulsante
Funzione

Crea, apre o chiude un progetto.

Salva il progetto o esporta la Q Application.

Annulla l’ultima azione.

Ripete l’ultima azione.

Apre la finestra delle risorse di progetto, per visualizzare, importare o eliminare file di progetto quali immagini, video, documenti, certificati ecc.

Apre la finestra delle librerie degli oggetti e delle variabili template.

Apre il progetto .NET integrato nel progetto UNIQO, per integrare funzionalità tramite codice C#.

Compila, trasferisce ed esegue l’applicazione sul target.

Termina la Q Application sul target.

Apre la finestra delle impostazioni generali di Q Studio.

Apre nel browser il manuale locale di UNIQO.
Conoscere la sezione dedicata agli elementi grafici
Nel pannello Progetto, la cartella UI è quella dedicata agli elementi grafici e all’aspetto generale dell’applicazione HMI. Il progetto template da cui siamo partiti include i seguenti oggetti:
DefaultStyleSheet: foglio di stile con le proprietà di formattazione globali dei vari elementi del progetto (colori, font, bordi, margini, eccetera)
PresentationEngineNativo: oggetto con cui impostare, tra le altre cose, la finestra di avvio dell’applicazione HMI a runtime (Finestra di avvio) e il foglio di stile da usare (Foglio di stile).
MainWindow (type): finestra principale, ovvero l’elemento fondamentale che contiene tutti gli elementi grafici dell’applicazione HMI.
Oltre a questi oggetti, all’interno della cartella UI creeremo i diversi elementi grafici da visualizzare (menu di navigazione, pagine, interruttori, eccetera).
