Registrare e visualizzare allarmi¶
Scopo di questo modulo
In questo modulo creiamo e configuriamo un set di oggetti necessari per visualizzare e registrare gli allarmi:
un oggetto che legge una variabile del PLC relativa a un allarme digitale
un widget per visualizzare e gestire gli allarmi in tempo reale a runtime
un logger e un database per registrare gli allarmi
un widget per visualizzare lo storico degli eventi relativi agli allarmi
Vista l’assenza di connessione a un PLC, simuliamo l’attivazione dell’allarme tramite un interruttore o un pulsante.
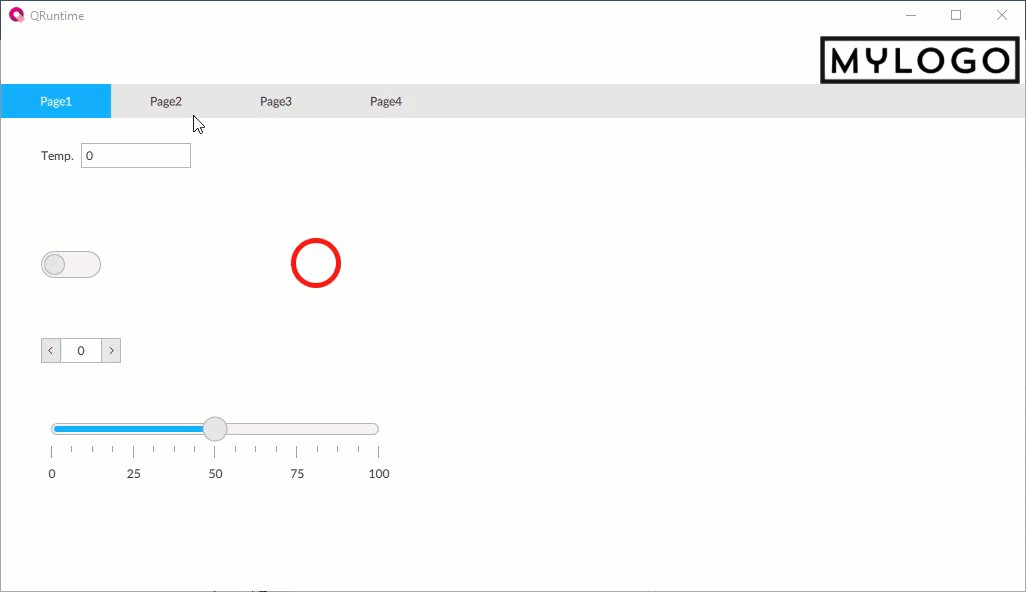
Questo il risultato finale:

Configurare l’oggetto Allarme digitale
Configuriamo l’oggetto che monitora la variabile booleana del PLC relativa all’allarme.
In Progetto, fare clic pulsante destro sulla cartella Allarmi poi scegliere Nuovo > Allarme digitale: AllarmeDigitale1 compare in Alarms.
Nelle proprietà di AllarmeDigitale1, fare clic su
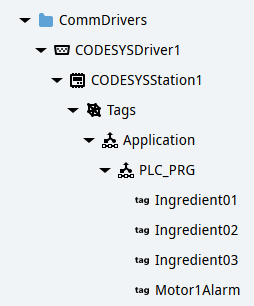
 accanto alla proprietà Valore di input e impostare un collegamento dinamico con la variabile di allarme Motor1Alarm importata dal PLC.
accanto alla proprietà Valore di input e impostare un collegamento dinamico con la variabile di allarme Motor1Alarm importata dal PLC.
Nella proprietà Messaggio impostare il messaggio da visualizzare a runtime all’attivazione dell’allarme, per esempio «Alarm on motor1».
La proprietà Valore stato normale è impostata a 0 di default: in questo modo l’allarme viene attivato quando il valore della variabile Motor1Alarm diventa 1. Le altre proprietà sono impostate di default secondo l’uso tipico degli allarmi digitali.
Configurare il widget per visualizzare gli allarmi in tempo reale
Aggiungiamo e configuriamo il widget in Page2 (type):
Fare clic su
 nella barra degli strumenti principale: si apre la libreria dei template.
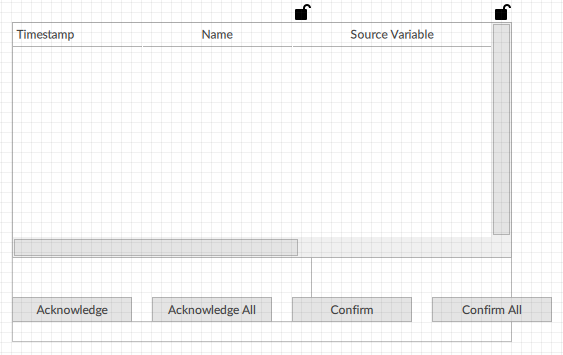
nella barra degli strumenti principale: si apre la libreria dei template.In Widgets selezionare il widget Griglia allarmi e trascinarlo in Page2 (type): l’oggetto GrigliaAllarmi1 compare in Page2 (type).
Chiudere la libreria dei template.
In Progetto fare doppio clic su Page2 (type) per visualizzare il pannello nell’editor.
Fare clic su GrigliaAllarmi1 e impostare la sua proprietà Allineamento orizzontale su Adatta: il widget si adatta in questo modo alla larghezza del contenitore.

Configurare logger e database per memorizzare gli allarmi
Dalla libreria dei template aggiungiamo e configuriamo un logger degli allarmi, poi configuriamo un database in cui memorizzare i dati registrati dal logger:
Fare clic su
 nella barra degli strumenti principale: si apre la libreria dei template.
nella barra degli strumenti principale: si apre la libreria dei template.In Misc selezionare l’oggetto Logger degli eventi Logger degli eventi per allarmi e trascinarlo nella cartella Loggers: l’oggetto AlarmsEventLogger1 compare in Loggers. Questo widget è predisposto per registrare tutti gli allarmi a runtime.
Chiudere la libreria dei template.
Per creare un database, in Progetto fare clic pulsante destro su DataStores, poi scegliere Nuovo > Database interno Database interno: compare DatabaseInterno1.
Rinominare DatabaseInterno1 in AlarmDB.
Per impostare il database in cui memorizzare gli allarmi registrati dal logger, fare clic su AlarmsEventLogger1 e nella sua proprietà Database impostare un collegamento dinamico con AlarmDB.
Configurare il widget per visualizzare lo storico degli allarmi
Aggiungiamo e configuriamo il widget in Page3 (type):
Fare clic su
 nella barra degli strumenti principale: si apre la libreria dei template.
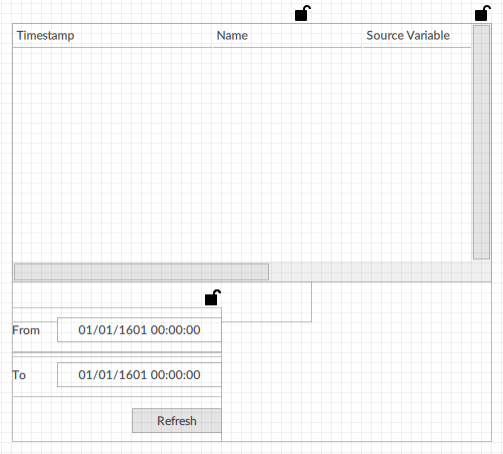
nella barra degli strumenti principale: si apre la libreria dei template.In Widgets selezionare il widget Griglia storico allarmi e trascinarlo in Page3 (type): l’oggetto FilteredAlarmHistoryGrid1 compare in Page3 (type).
Chiudere la libreria dei template.
In Progetto fare doppio clic su Page3 (type) per visualizzare il pannello nell’editor.
Fare clic su FilteredAlarmHistoryGrid1 e impostare la sua proprietà Allineamento orizzontale su Adatta: il widget si adatta in questo modo alla larghezza del contenitore.

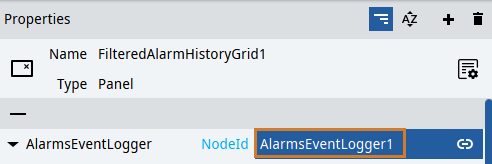
Per visualizzare in questo widget i dati registrati dal logger, da Progetto trascinare AlarmsEventLogger1 sul valore della proprietà AlarmsEventLogger.

Configurare l’interruttore per simulare gli allarmi
Per simulare l’attivazione di un allarme sul PLC, configuriamo un oggetto Interruttore con cui cambiare lo stato della variabile Motor1Alarm.
In Progetto fare doppio clic su Page2 (type).
Fare clic pulsante destro su Page2 (type), poi scegliere Nuovo > Controlli base > Interruttore Interruttore: Interruttore1 compare in Page2 (type) e nell’editor degli oggetti.
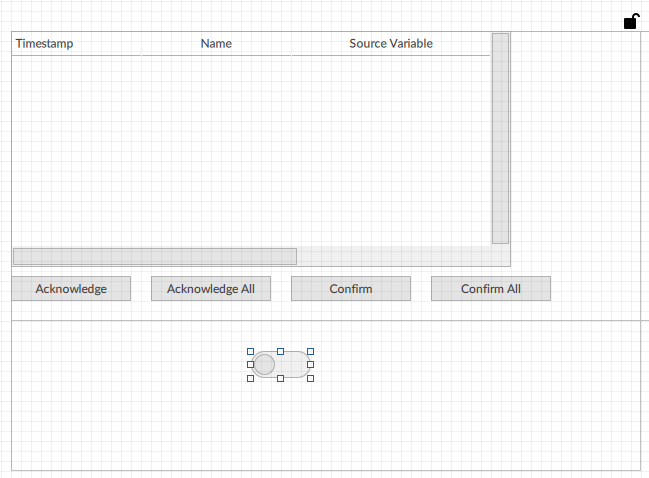
Trascinare l’interruttore nella parte bassa del pannello. Di seguito un esempio:

Nella proprietà Attivo dell’interruttore impostare un collegamento dinamico con Motor1Alarm. In questo modo il valore booleano di Motor1Alarm dipende dallo stato dell’interruttore.
Verificare il funzionamento a runtime
I widget inseriti richiedono spazio in larghezza. Per visualizzarli adeguatamente a runtime quindi, in Progetto fare clic su MainWindow (type) e impostare Larghezza e Altezza rispettivamente a 1024 pixel e 560 pixel.
Fare clic su
 Emulator e attendere la comparsa della finestra di runtime.
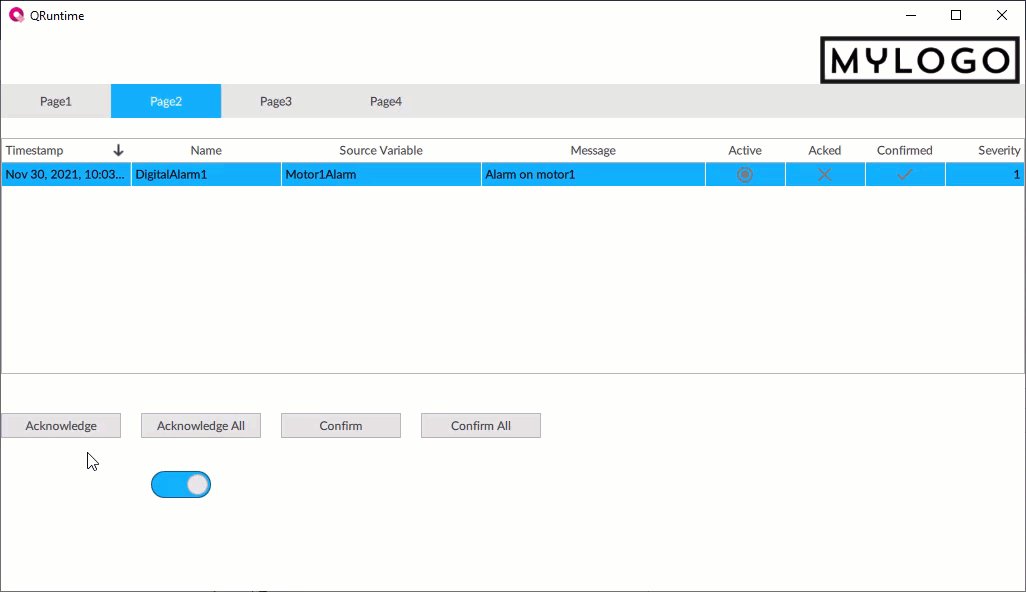
Emulator e attendere la comparsa della finestra di runtime.Fare clic su Page2, poi per simulare l’attivazione dell’allarme sul PLC cambiare lo stato dell’interruttore (acceso): la griglia allarmi mostra i dati dell’allarme.
Per riconoscere e confermare l’allarme, selezionarlo nell’elenco e fare clic sui pulsanti.
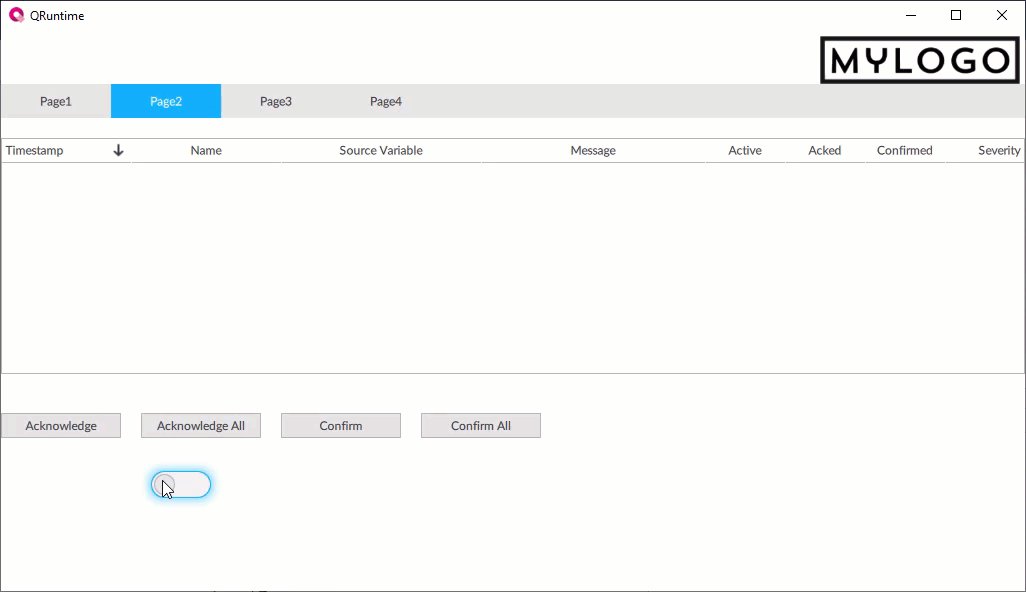
Cambiare lo stato dell’interruttore (spento) per simulare il rientro dell’allarme sul PLC: l’allarme scompare dall’elenco.
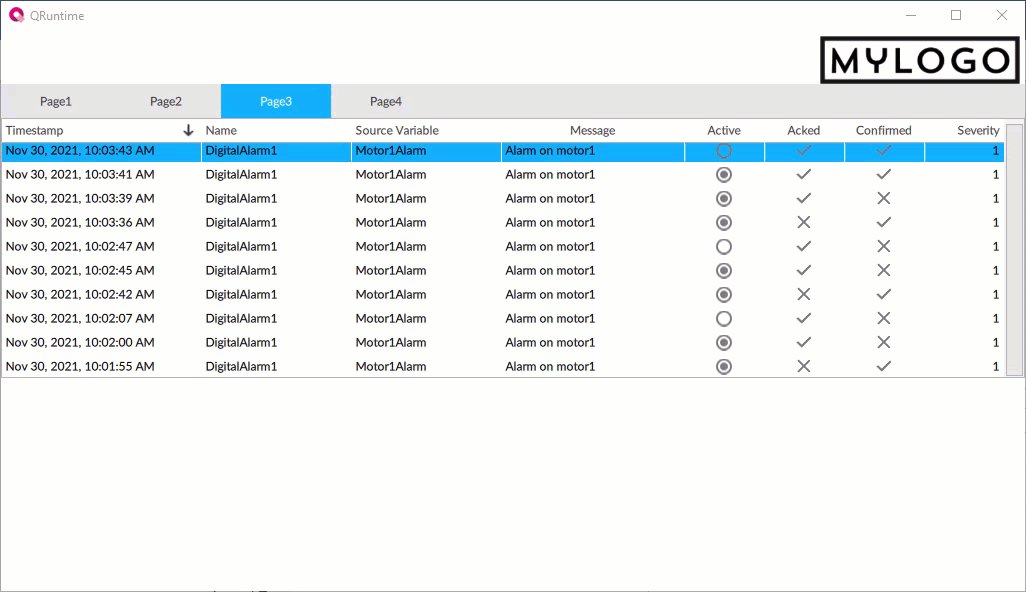
Fare clic su Page3: la griglia mostra lo storico degli eventi relativi agli allarmi.
Da ricordare
Q Studio offre molti template per aggiungere e configurare facilmente diverse funzionalità, come i widget usati in questo modulo. Prima di configurare un oggetto o un insieme di oggetti da zero si consiglia quindi di verificare se nella libreria dei template sono già disponibili oggetti adatti. La libreria è periodicamente aggiornata in occasione di nuovi rilasci del software.
