Impostare la finestra principale¶
Risorse per questo modulo
Immagine da usare come logo: scarica da qui.
Nota
se l’immagine non viene scaricata automaticamente dal browser, fare clic pulsante destro sull’immagine e salvarla tramite la relativa voce del menu contestuale.
Scopo di questo modulo
In questo modulo iniziamo l’impostazione grafica della Q Application. In particolare, imposteremo la finestra principale, ovvero l’elemento fondamentale che contiene tutti gli elementi grafici dell’applicazione HMI, sia in Q Studio (design time) che durante l’esecuzione (runtime).
Aggiungeremo alla finestra i primi due elementi grafici sempre visibili nell’interfaccia dell’applicazione: un logo aziendale e un menu di navigazione. All’avvio a runtime, la finestra comparirà con le dimensioni impostate nel progetto ma potrà essere ridimensionata a piacere e gli elementi grafici al suo interno si riposizioneranno di conseguenza.
Questo il risultato finale:

Impostare le dimensioni della finestra principale
Il progetto contiene di default l’oggetto Finestra MainWindow (type), ovvero la finestra principale. Ne personalizziamo le dimensioni:
Nel pannello Progetto, in UI fare doppio clic su MainWindow (type): la finestra compare nell’editor.
Impostare la proprietà Schermo intero su Falso.
Nel pannello Proprietà, impostare Larghezza a 600 pixel e Altezza a 450 pixel. Queste sono le dimensioni che la finestra avrà all’avvio.
Per salvare le modifiche fare clic su
 nella barra degli strumenti principale.
nella barra degli strumenti principale.Nota
ogni modifica al progetto dev’essere salvata. Si può salvare in qualsiasi momento della progettazione. Se alla chiusura di Q Studio ci sono modifiche non salvate, il sistema chiede di salvare.
Scopri di più sul dimensionamento degli oggetti: Dimensioni degli oggetti.
Aggiungere e posizionare il logo
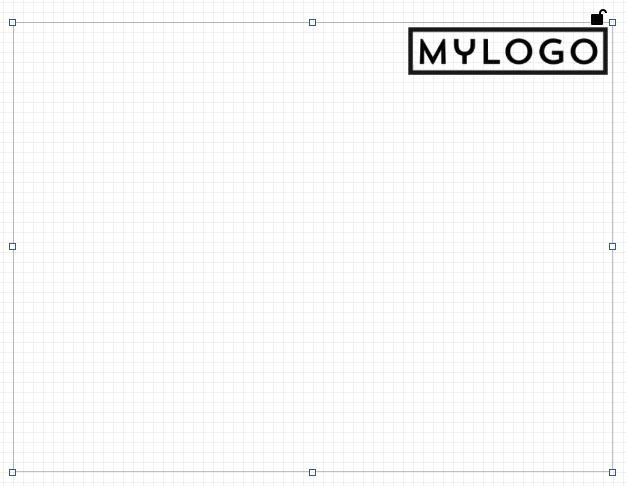
Trascinare l’immagine scaricata (logo.png) dalla cartella sul proprio PC all’interno della finestra nell’editor: il logo compare nell’editor e nel pannello Progetto viene creato l’oggetto corrispondente Image1 all’interno di MainWindow (type).

Per ridimensionare il logo impostare la sua proprietà Larghezza a 200 pixel e Altezza su Auto: l’altezza viene impostata automaticamente rispettando le proporzioni dell’immagine.
Per posizionare il logo in alto a destra, leggermente distanziato dai bordi della finestra, impostare le seguenti proprietà:
Allineamento orizzontale su Destra e Allineamento verticale su Superiore: il logo si posiziona in alto a destra relativamente alla finestra, quindi mantiene la sua posizione indipendentemente dalle dimensioni della finestra.
Margine superiore e Margine destro a 5 pixel: indipendentemente dalla dimensione della finestra, il logo mantiene sempre lo stesso margine.

Fare clic su
 per salvare le modifiche.
per salvare le modifiche.
Scopri di più sul posizionamento relativo degli oggetti: Posizionamento degli oggetti.
Predisporre la navigazione
Per navigare tra i diversi pannelli che comporranno l’interfaccia grafica predisponiamo un contenitore dedicato, chiamato Pannello di navigazione Pannello di navigazione:
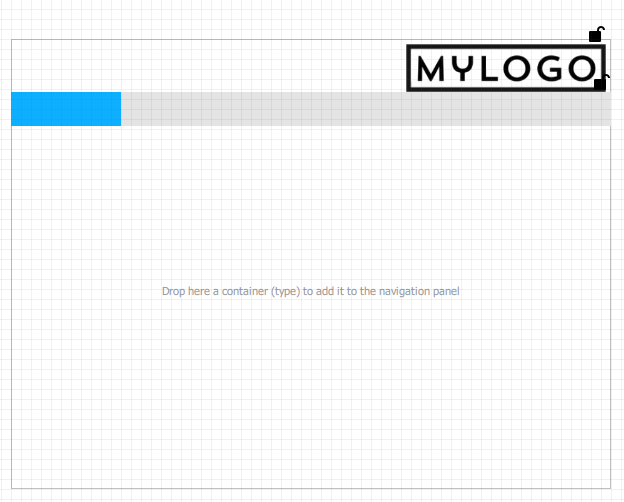
Fare clic pulsante destro su MainWindow (type), poi scegliere Nuovo > Contenitori > Pannello di navigazione: PannelloDiNavigazione1 compare in MainWindow (type).
Tra le proprietà, impostare Allineamento orizzontale e Allineamento verticale su Adatta: il pannello occupa in questo modo tutta l’altezza e la larghezza della finestra.
Per posizionare il pannello in altezza sotto al logo, impostare la proprietà Margine superiore a 53 pixel.

Fare clic su
 per salvare le modifiche.
per salvare le modifiche.
Il pannello così impostato si adatta orizzontalmente e verticalmente alle dimensioni della pagina e mantiene una distanza fissa dal margine superiore, quindi dal logo.
Scopri di più sul dimensionamento automatico degli oggetti: Dimensioni degli oggetti.
Verificare il funzionamento a runtime
Per verificare il funzionamento a runtime di quanto fin qui fatto eseguiamo l’applicazione tramite l’emulatore incluso in Q Studio.
Premere su
 Emulator nella barra degli strumenti principale: dopo alcuni istanti compare la finestra della Q Application in esecuzione.
Emulator nella barra degli strumenti principale: dopo alcuni istanti compare la finestra della Q Application in esecuzione.Nota
se è la prima volta che si esegue una Q Application tramite emulatore, Windows richiede la configurazione di una regola del firewall. Per procedere consentire l’accesso.
Per interrompere l’esecuzione dell’applicazione chiudere la finestra o in Q Studio fare clic su
 .
.
Scopri di più sull’emulatore: Target emulatore.
Da ricordare
MainWindow
È consigliato aggiungere nella finestra principale tutti gli elementi grafici e le informazioni che si vogliono visualizzare sempre a runtime, indipendentemente dalla pagina/funzionalità a cui si accede, ad esempio:
il logo aziendale
un elemento di navigazione principale, come l’oggetto Pannello di navigazione
informazioni sulla connessione con un PLC, per esempio un LED che segnala lo stato della connessione
informazioni di contatto, per esempio per il supporto tecnico, o altre informazioni minori.
Emulatore
In ogni fase dello sviluppo è possibile fare clic su ![]() Emulator per verificare il funzionamento dell’applicazione a runtime sul proprio PC.
Emulator per verificare il funzionamento dell’applicazione a runtime sul proprio PC.
Nota
se non si dispone di una licenza attiva, l’esecuzione dell’applicazione ha un limite di due ore.
