User Interface Editor¶
How It Opens
In the Project panel, double-click the desired graphical object or click  .
.
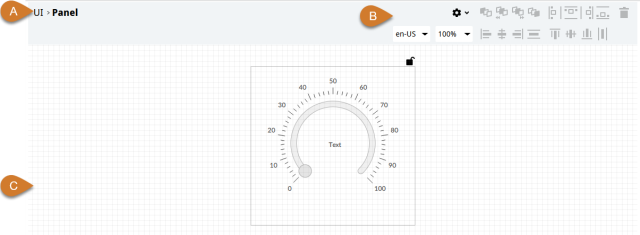
How It Appears

Part |
Description |
|---|---|
A |
Path of the object being modified in a project |
B |
Toolbar |
C |
Design Area |
Toolbar Buttons
Button |
Function |
|---|---|

|
Opens the display options for the design area. |
Moves the selected object forward or backwards on the z-axis. |
|
|
Aligns the selected objects vertically or horizontally. Note this function increases/decreases the margins of the objects. |
|
Anchors the selected items left or right maintaining margins. |
|
Anchors the selected items up or down maintaining margins. |
|
Anchors the selected items vertically or horizontally while keeping the selected objects in the center. It also resets margins. |
|
Stretches the selected items horizontally or vertically with respect to its container. |

|
Removes the selected items from the project. |
Design Area Buttons
Button |
Function |
|---|---|
|
Lock/unlock child objects in the editor and show/hide them in the Project panel. Hint lock an object to avoid accidental changes to the objects it contains. |
Design Area Viewing Options
The following options are available in this menu  :
:
Button |
Function |
|---|---|
Show grid |
Shows/hides the grid in the editor. |
Align with the grid |
Activates alignment of the object edges with the grid. |
Grid size |
Set the size of the grid in pixels (for further information on sizes, see Conventions on Sizes for Graphical Objects and Fonts). |














