Concepts of layout¶
Introduction
The layout of a user interface in a Q Application depends on the following elements:
the organization of the graphical objects in the information model
the value of the positioning (alignment and margins) and sizing (width and height) properties of the graphical objects
the order of the graphical objects on the z axis
the size and aspect ratio of the screen on which the interface is displayed.
Margins, padding and borders
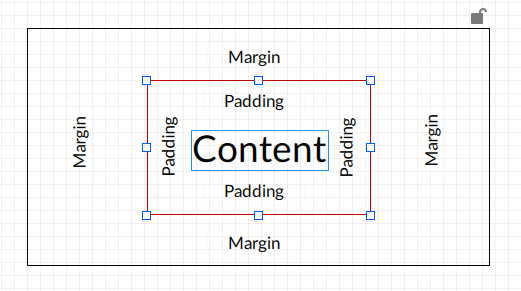
Below is an example of Text box object to present the meaning of the terms content, margin, padding and border:

Content: Content text
Padding: space between the content and the edge of the object. Both horizontal and vertical padding are values relative to the height of the text contained (for example, if the padding is 60%, a label with text 20 pixels high has padding of 12 pixels).
Note
the padding is present only in the Text box, Button, Spin box, Data grid, Drop-down and List selection objects.
Edge: edge of the object, in the example in red
Margin: space between the edge of the object and the edge of the parent object (container)
Note
the padding, edge thickness and edge corner radius, if any, are global style properties defined in a style sheet (see Stylesheets).
Positioning of the objects
The positioning of a graphical object is determined by its alignment on the x and y axes and by its margins with respect to the sides of the container object. The margins to be set depend on the alignment set, or the value of the Horizontal alignment and Vertical alignment properties.
The position of objects on the x and y axes in the layout is always relative to the position of the container. If a container is moved, then all the child objects are also moved.
The position of objects on the z axis compared to other child objects in the same container is determined by its position in the information model. Objects further down in the information model are higher up on the z axis.
For a description of all properties related to the positioning, refer to the properties of graphical objects in the Reference on objects and variables section of this manual.
Size of the objects
The size of a graphical object is defined via the Width and Height properties, only if the alignment on the x and/or y axes is left, right or center.
If the value(s) of the Width and/or Height properties is/are deleted, the two dimensions take on the Auto value. In this way, for some objects the size is determined by the intrinsic content (for example the text in a Text Box object) or by other contained nodes (for example graphical objects in a Panel object). For example, the height of a Text box object with Height = Auto equals the height of the text, plus any padding set in the style sheet.
If the alignment on the x and/or y axes is set to Adjust, the width and/or height assume the dimensions of the container, minus any margins. This setting makes the size of the object dynamic relative to the size of the container.
Note
it is not possible to scale in percentage the size of an object inside a container with respect to the size of the container itself.
Size of the entire user interface
The size of the Window object defines the size of the entire user interface. It can be set manually, via the Width and Height properties, or, using the Full Screen property, it can be automatically set equal to the size of the screen on which the interface is displayed at runtime.
