Indicatore circolare¶
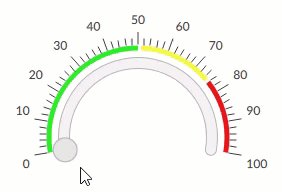
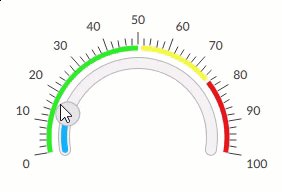
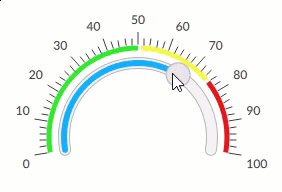
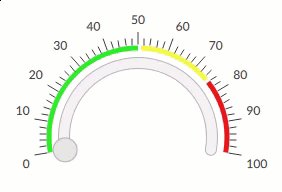
Come si presenta

Applicazioni
Usato tipicamente per impostare e/o visualizzare il valore di una variabile analogica entro un valore minimo e massimo. Solitamente si impostano delle cosiddette zone di avvertimento per visualizzare specifici intervalli di valori con colori diversi.
Proprietà¶
Nome |
BrowseName |
DataType |
Descrizione |
|---|---|---|---|
| Valore | Value |
Valore esposto ed eventualmente modificato dall’utente |
|
| Valore minimo | MinValue |
Valore minimo visualizzato sull’asse y |
|
| Valore massimo | MaxValue |
Valore massimo visualizzato sull’asse y |
|
| Angolo inizio | StartAngle |
Angolo iniziale per lo sviluppo del cerchio, a partire dal punto in alto al centro dell’oggetto |
|
| Angolo fine | EndAngle |
Angolo finale per lo sviluppo del cerchio, a partire dal punto in alto al centro dell’oggetto |
|
| Numero tick grandi | MajorTickCount |
Quantità di segni di graduazione principali |
|
| Numero tick piccoli | MinorTickCount |
Quantità di segni di graduazione secondari |
|
| Etichetta visibile | LabelVisible |
Mostra/nasconde i valori della scala. |
|
| Modificabile | Editable |
Abilita/disabilita la modifica del valore direttamente nel grafico. |
|
| Scala padding | ScalePadding |
||
| Aggiornamento valore | ValueChangeBehaviour |
Modalità di aggiornamento del testo quando l’utente scrive nella casella di testo. A fine digitazione = aggiorna il valore dopo che l’utente ha premuto INVIO, sia con tastiera fisica che virtuale (premendo il tasto ESC o facendo clic al di fuori dell’oggetto, si ripristina il testo precedente); Durante la digitazione = in tempo reale durante la scrittura. |
|
| Tooltip | Tooltip |
Mostra/nasconde il valore sopra al punto di selezione. |
|
| Zone di avvertimento | WarningZones |
Collezione di WarningZone |
Intervalli di valori da visualizzare con uno specifico colore. |
| Visibilità | Visible |
Mostra/nasconde la finestra.
(Ereditato da Elemento)
|
|
| Abilitato | Enabled |
Abilita/disabilita l’interazione da parte dell’utente (Vero = abilitato, Falso = disabilitato).
(Ereditato da Elemento)
|
|
| Opacità | Opacity |
Livello di opacità (0 = trasparente)
(Ereditato da Elemento)
|
|
| Margine sinistro | LeftMargin |
(Solo se Allineamento orizzontale = Sinistra o Centro o Adatta) Distanza tra il bordo sinistro dell’oggetto e il bordo sinistro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine superiore | TopMargin |
(Solo se Allineamento verticale = Superiore o Centro o Adatta) Distanza tra il bordo superiore dell’oggetto e il bordo superiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine destro | RightMargin |
(Solo se Allineamento orizzontale = Destra o Centro o Adatta) Distanza tra il bordo destro dell’oggetto e il bordo destro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine inferiore | BottomMargin |
(Solo se Allineamento verticale = Inferiore o Centro o Adatta) Distanza tra il bordo inferiore dell’oggetto e il bordo inferiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Larghezza | Width |
Larghezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta la larghezza uguale alla larghezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Altezza | Height |
Altezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta l’altezza uguale all’altezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Allineamento orizzontale | HorizontalAlignment |
Allineamento dell’oggetto sull’asse orizzontale. Sinistra = il lato sinistro viene posizionato sul lato sinistro del contenitore, a meno di margine sinistro; Destra = il lato destro viene posizionato sul lato destro del contenitore, a meno di margine destro; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini sinistro e/o destro; Adatta = la larghezza dell’oggetto equivale alla larghezza del contenitore, a meno di margini sinistro e/o destro.
(Ereditato da Elemento)
|
|
| Allineamento verticale | VerticalAlignment |
Allineamento dell’oggetto sull’asse verticale. Superiore = il lato superiore viene posizionato sul lato superiore del contenitore, a meno di margine superiore; Inferiore = il lato inferiore viene posizionato sul lato inferiore del contenitore, a meno di margine inferiore; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini superiore e/o inferiore; Adatta = l’altezza dell’oggetto equivale all’altezza del contenitore, a meno di margini superiore e/o inferiore.
(Ereditato da Elemento)
|
|
| Rotazione | Rotation |
Rotazione dell’oggetto rispetto al suo centro. I valori positivi indicano gradi sessagesimali in senso orario.
(Ereditato da Elemento)
|
Eventi¶
Valore modificato¶
BrowseName: UserValueChanged
