Disposizione verticale¶
Applicazioni
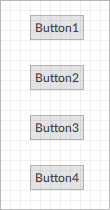
Usato tipicamente per realizzare pulsantiere verticali. Di seguito un esempio di pulsantiera con allineamento impostato al centro:

Nota
il posizionamento orizzontale e la distanza tra i pulsanti dipendono dai margini impostati sui pulsanti stessi.
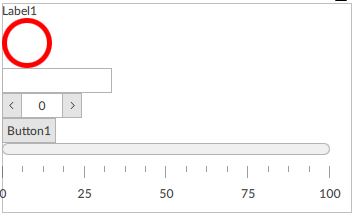
Usato anche in generale per allineare automaticamente diversi oggetti grafici. Di seguito un esempio con oggetti figli posizionati in modo predefinito, ovvero in alto a sinistra:

Configurare l’oggetto
Impostare l’ordine degli oggetti figli
Disporre gli oggetti figli nel modello informativo all’interno dell’oggetto nell’ordine desiderato.
Impostare la posizione degli oggetti figli
Di default, gli oggetti figli vengono ancorati ai lati superiore e sinistro. Per posizionarli diversamente, impostare allineamento ed eventuali margini degli oggetti figli.
Configurare una pulsantiera verticale
Di seguito l’approccio suggerito per ottenere una pulsantiera con pulsanti graficamente coerenti e facilmente modificabili:
Creare un tipo di oggetto Pulsante con allineamento e margini già impostati.
Istanziare il tipo per creare tutti i pulsanti della pulsantiera.
Trascinare nell’ordine desiderato i pulsanti all’interno dell’oggetto Disposizione verticale.
Suggerimento
per ottenere pulsanti con la stessa altezza e che si adattano rispetto allo spazio disponibile, nel pulsante tipo impostare la proprietà Allineamento verticale = Adatta.
Proprietà¶
Nome |
BrowseName |
DataType |
Descrizione |
|---|---|---|---|
| Allineamento contenuto | ContentAlignment |
Allineamento orizzontale dei figli. Allinea a sinistra = i figli vengono ancorati al lato sinistro, Allinea al centro = i figli vengono ancorati al centro; Allinea a destra = i figli vengono ancorati al lato destro. |
|
| Visibilità | Visible |
Mostra/nasconde la finestra.
(Ereditato da Elemento)
|
|
| Abilitato | Enabled |
Abilita/disabilita l’interazione da parte dell’utente (Vero = abilitato, Falso = disabilitato).
(Ereditato da Elemento)
|
|
| Opacità | Opacity |
Livello di opacità (0 = trasparente)
(Ereditato da Elemento)
|
|
| Margine sinistro | LeftMargin |
(Solo se Allineamento orizzontale = Sinistra o Centro o Adatta) Distanza tra il bordo sinistro dell’oggetto e il bordo sinistro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine superiore | TopMargin |
(Solo se Allineamento verticale = Superiore o Centro o Adatta) Distanza tra il bordo superiore dell’oggetto e il bordo superiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine destro | RightMargin |
(Solo se Allineamento orizzontale = Destra o Centro o Adatta) Distanza tra il bordo destro dell’oggetto e il bordo destro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine inferiore | BottomMargin |
(Solo se Allineamento verticale = Inferiore o Centro o Adatta) Distanza tra il bordo inferiore dell’oggetto e il bordo inferiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Larghezza | Width |
Larghezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta la larghezza uguale alla larghezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Altezza | Height |
Altezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta l’altezza uguale all’altezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Allineamento orizzontale | HorizontalAlignment |
Allineamento dell’oggetto sull’asse orizzontale. Sinistra = il lato sinistro viene posizionato sul lato sinistro del contenitore, a meno di margine sinistro; Destra = il lato destro viene posizionato sul lato destro del contenitore, a meno di margine destro; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini sinistro e/o destro; Adatta = la larghezza dell’oggetto equivale alla larghezza del contenitore, a meno di margini sinistro e/o destro.
(Ereditato da Elemento)
|
|
| Allineamento verticale | VerticalAlignment |
Allineamento dell’oggetto sull’asse verticale. Superiore = il lato superiore viene posizionato sul lato superiore del contenitore, a meno di margine superiore; Inferiore = il lato inferiore viene posizionato sul lato inferiore del contenitore, a meno di margine inferiore; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini superiore e/o inferiore; Adatta = l’altezza dell’oggetto equivale all’altezza del contenitore, a meno di margini superiore e/o inferiore.
(Ereditato da Elemento)
|
|
| Rotazione | Rotation |
Rotazione dell’oggetto rispetto al suo centro. I valori positivi indicano gradi sessagesimali in senso orario.
(Ereditato da Elemento)
|
