Pulsante con pannello¶
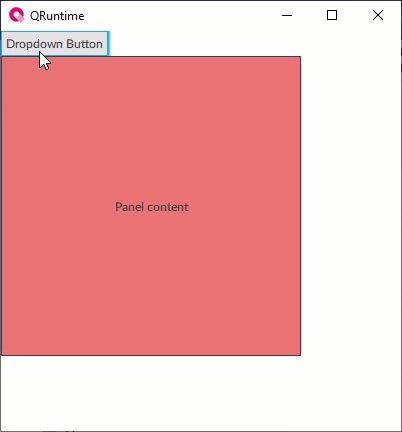
Come si presenta

Configurare l’oggetto
La proprietà Nodo alias del pannello permette di specificare il nodo a cui punta l’eventuale alias presente all’interno del pannello. È possibile impostare questo nodo tramite collegamento dinamico ad altro nodo o tramite metodo Cambia pannello, invocato da un NetLogic, da un altro oggetto (ad esempio un pulsante) o da un client OPC UA. In questo modo è possibile impostare lo stesso pannello per diversi pulsanti, ma con alias, e quindi valori visualizzati, differenti.
Usare l’oggetto a runtime
A runtime l’oggetto crea, ad ogni clic di apertura, ed elimina, ad ogni clic di chiusura, i nodi del pannello impostato.
Se non è disponibile abbastanza spazio in larghezza e/o in altezza rispetto alla direzione di apertura impostata, il pannello viene aperto in senso inverso.
Proprietà¶
Nome |
BrowseName |
DataType |
Descrizione |
|---|---|---|---|
| Pannello | Panel |
Pannello da visualizzare. Dev’essere un widget. |
|
| Nodo alias del pannello | PanelAliasNode |
Nodo a cui puntare l’eventuale alias presente nel pannello da visualizzare. |
|
| Animazione | AnimationType |
Tipo di animazione di apertura/chiusura. |
|
| Chiusura al click interno | CloseOnClickInside |
Chiude il pannello a comparsa quando si fa clic all’interno della sua area. |
|
| Chiusura al click esterno | CloseOnClickOutside |
Chiude il pannello a comparsa quando si fa clic al di fuori della sua area. |
|
| Direzione | Direction |
Direzione di apertura/chiusura del pannello, in orizzontale o verticale. |
|
| Testo | Text |
Testo inserito e visualizzato
(Ereditato da Pulsante)
|
|
| Nome del sottostile | Appearance |
Stile del pulsante
(Ereditato da Pulsante)
|
|
| Percorso immagine | ImagePath |
Icona da visualizzare nella scheda di navigazione di un oggetto Pannello di navigazione.
(Ereditato da Pulsante)
|
|
| Posizione immagine | ImagePosition |
Posizione dell’immagine da visualizzare
(Ereditato da Pulsante)
|
|
| Posizione testo | TextPosition |
Posizione del testo sull’asse orizzontale e verticale rispetto ai lati dell’oggetto
(Ereditato da Pulsante)
|
|
| Larghezza dell'immagine | ImageWidth |
Larghezza dell’immagine da visualizzare. Il valore Auto imposta la larghezza nativa dell’immagine.
(Ereditato da Pulsante)
|
|
| Altezza dell'immagine | ImageHeight |
Altezza dell’immagine da visualizzare. Il valore Auto imposta l’altezza nativa dell’immagine.
(Ereditato da Pulsante)
|
|
| A capo automatico | WordWrap |
Abilita/disabilita l’invio a capo automatico quando il testo è più largo del contenitore. Ignorata quando la larghezza dell’oggetto è automatica o quando è impostata l’abbreviazione del testo.
(Ereditato da Pulsante)
|
|
| Abbreviazione | Elide |
Modalità di abbreviazione del testo. Inserisce tre punti («…») nella posizione indicata quando il testo è troppo lungo rispetto allo spazio disponibile. Ignorata quando la larghezza dell’oggetto è automatica o quando è impostato l’invio a capo automatico.
(Ereditato da Pulsante)
|
|
| Famiglia di font | FontFamily |
Famiglia di font
(Ereditato da Pulsante)
|
|
| Spessore font | FontWeight |
Spessore del font
(Ereditato da Pulsante)
|
|
| Font corsivo | FontItalic |
Abilita/disabilita lo stile corsivo per il testo.
(Ereditato da Pulsante)
|
|
| Dimensione font | FontSize |
Dimensione del font
(Ereditato da Pulsante)
|
|
| Colore testo | TextColor |
Colore del testo da visualizzare
(Ereditato da Pulsante)
|
|
| Colore sfondo | BackgroundColor |
Se Nome del sottostile = Default, Bordered Circular o Bordered Rectangular è il colore del pulsante. Se Nome del sottostile = Accent il colore è quello impostato nel foglio di stile nella proprietà Colore in risalto.
(Ereditato da Pulsante)
|
|
| Visibilità | Visible |
Mostra/nasconde la finestra.
(Ereditato da Elemento)
|
|
| Abilitato | Enabled |
Abilita/disabilita l’interazione da parte dell’utente (Vero = abilitato, Falso = disabilitato).
(Ereditato da Elemento)
|
|
| Opacità | Opacity |
Livello di opacità (0 = trasparente)
(Ereditato da Elemento)
|
|
| Margine sinistro | LeftMargin |
(Solo se Allineamento orizzontale = Sinistra o Centro o Adatta) Distanza tra il bordo sinistro dell’oggetto e il bordo sinistro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine superiore | TopMargin |
(Solo se Allineamento verticale = Superiore o Centro o Adatta) Distanza tra il bordo superiore dell’oggetto e il bordo superiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine destro | RightMargin |
(Solo se Allineamento orizzontale = Destra o Centro o Adatta) Distanza tra il bordo destro dell’oggetto e il bordo destro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine inferiore | BottomMargin |
(Solo se Allineamento verticale = Inferiore o Centro o Adatta) Distanza tra il bordo inferiore dell’oggetto e il bordo inferiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Larghezza | Width |
Larghezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta la larghezza uguale alla larghezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Altezza | Height |
Altezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta l’altezza uguale all’altezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Allineamento orizzontale | HorizontalAlignment |
Allineamento dell’oggetto sull’asse orizzontale. Sinistra = il lato sinistro viene posizionato sul lato sinistro del contenitore, a meno di margine sinistro; Destra = il lato destro viene posizionato sul lato destro del contenitore, a meno di margine destro; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini sinistro e/o destro; Adatta = la larghezza dell’oggetto equivale alla larghezza del contenitore, a meno di margini sinistro e/o destro.
(Ereditato da Elemento)
|
|
| Allineamento verticale | VerticalAlignment |
Allineamento dell’oggetto sull’asse verticale. Superiore = il lato superiore viene posizionato sul lato superiore del contenitore, a meno di margine superiore; Inferiore = il lato inferiore viene posizionato sul lato inferiore del contenitore, a meno di margine inferiore; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini superiore e/o inferiore; Adatta = l’altezza dell’oggetto equivale all’altezza del contenitore, a meno di margini superiore e/o inferiore.
(Ereditato da Elemento)
|
|
| Rotazione | Rotation |
Rotazione dell’oggetto rispetto al suo centro. I valori positivi indicano gradi sessagesimali in senso orario.
(Ereditato da Elemento)
|
