Visuale a scorrimento¶
BrowseName: ScrollView
SuperType: Contenitore (Container)
Percorso nella TypeView: Tipi > UI > Contenitori > Visuale a scorrimento
Pannello con possibilità di scorrimento, per visualizzare un contenuto più ampio del pannello stesso.
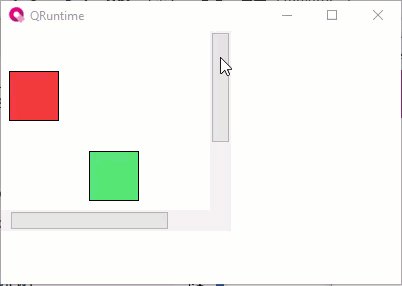
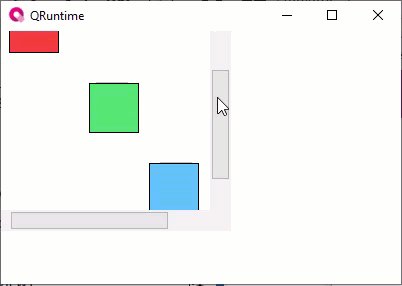
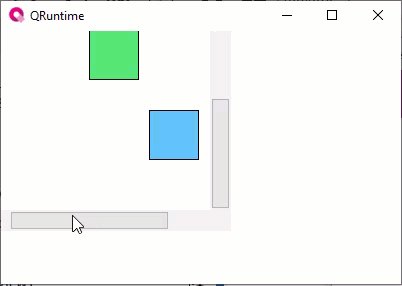
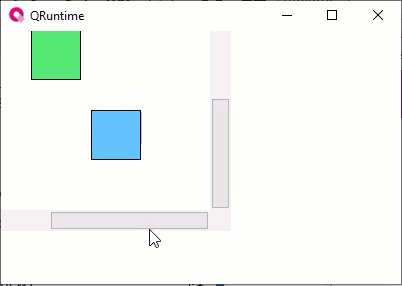
Come si presenta

Applicazioni
Usato tipicamente per visualizzare sinottici, in cui muoversi liberamente indipendentemente dalle dimensioni.
Usare l’oggetto a runtime
Questo pannello supporta a pieno movimenti col tocco, quali pan e pinch-to-zoom, se il dispositivo è dotato di touchscreen. Supporta anche la normale interazione tramite mouse e lo zoom tramite CTRL+rotellina del mouse.
Proprietà¶
Nome |
BrowseName |
DataType |
Descrizione |
|---|---|---|---|
| Abilita ingrandimento | Zoommable |
Abilita il pinch-to-zoom. |
|
| Ingrandimento massimo in avanti | MaxZoomIn |
Limite di ingrandimento in percentuale |
|
| Ingrandimento minimo in indietro | MinZoomOut |
Limite di rimpicciolimento in percentuale |
|
| Assi di scroll abilitati | ScrollAxesEnabled |
Assi per i quali è abilitato lo scorrimento |
|
| Visibilità | Visible |
Mostra/nasconde la finestra.
(Ereditato da Elemento)
|
|
| Abilitato | Enabled |
Abilita/disabilita l’interazione da parte dell’utente (Vero = abilitato, Falso = disabilitato).
(Ereditato da Elemento)
|
|
| Opacità | Opacity |
Livello di opacità (0 = trasparente)
(Ereditato da Elemento)
|
|
| Margine sinistro | LeftMargin |
(Solo se Allineamento orizzontale = Sinistra o Centro o Adatta) Distanza tra il bordo sinistro dell’oggetto e il bordo sinistro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine superiore | TopMargin |
(Solo se Allineamento verticale = Superiore o Centro o Adatta) Distanza tra il bordo superiore dell’oggetto e il bordo superiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine destro | RightMargin |
(Solo se Allineamento orizzontale = Destra o Centro o Adatta) Distanza tra il bordo destro dell’oggetto e il bordo destro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine inferiore | BottomMargin |
(Solo se Allineamento verticale = Inferiore o Centro o Adatta) Distanza tra il bordo inferiore dell’oggetto e il bordo inferiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Larghezza | Width |
Larghezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta la larghezza uguale alla larghezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Altezza | Height |
Altezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta l’altezza uguale all’altezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Allineamento orizzontale | HorizontalAlignment |
Allineamento dell’oggetto sull’asse orizzontale. Sinistra = il lato sinistro viene posizionato sul lato sinistro del contenitore, a meno di margine sinistro; Destra = il lato destro viene posizionato sul lato destro del contenitore, a meno di margine destro; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini sinistro e/o destro; Adatta = la larghezza dell’oggetto equivale alla larghezza del contenitore, a meno di margini sinistro e/o destro.
(Ereditato da Elemento)
|
|
| Allineamento verticale | VerticalAlignment |
Allineamento dell’oggetto sull’asse verticale. Superiore = il lato superiore viene posizionato sul lato superiore del contenitore, a meno di margine superiore; Inferiore = il lato inferiore viene posizionato sul lato inferiore del contenitore, a meno di margine inferiore; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini superiore e/o inferiore; Adatta = l’altezza dell’oggetto equivale all’altezza del contenitore, a meno di margini superiore e/o inferiore.
(Ereditato da Elemento)
|
|
| Rotazione | Rotation |
Rotazione dell’oggetto rispetto al suo centro. I valori positivi indicano gradi sessagesimali in senso orario.
(Ereditato da Elemento)
|
