Immagine¶
Casi applicativi
Usato tipicamente per visualizzare il logo aziendale, immagini generiche o icone, oppure come sfondo di altri oggetti (per esempio di un oggetto Pannello).
Configurare l’oggetto
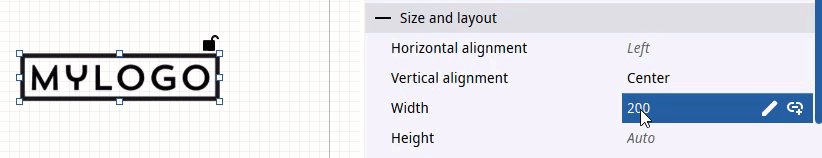
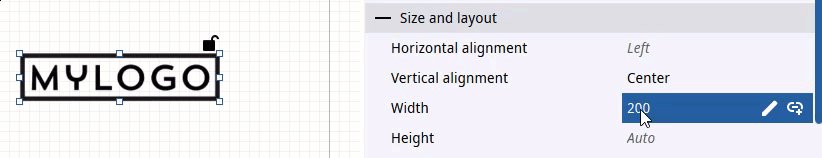
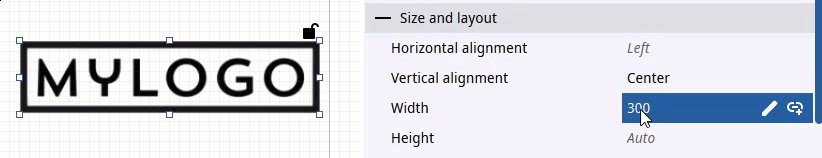
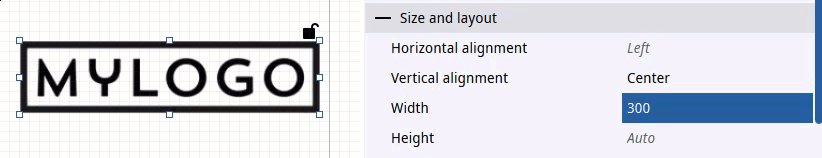
Ridimensionare un’immagine mantenendo le proporzioni originali
In Modalità di riempimento selezionare Riempi.
Impostare un valore per una delle due dimensioni, ad esempio impostare Altezza su 50 pixel.
Impostare su Auto il valore dell’altra dimensione. Per farlo fare clic sulla proprietà, ad esempio Larghezza, e premere CANC .
L’immagine assume l’altezza desiderata, mentre la larghezza si adatta per mantenere le proporzioni originali.

Reimpostare l’immagine alla dimensione nativa
Su Altezza e Larghezza premere CANC: il valore diventa Auto e l’immagine ripristina le dimensioni native.
Escludere i margini dal ridimensionamento
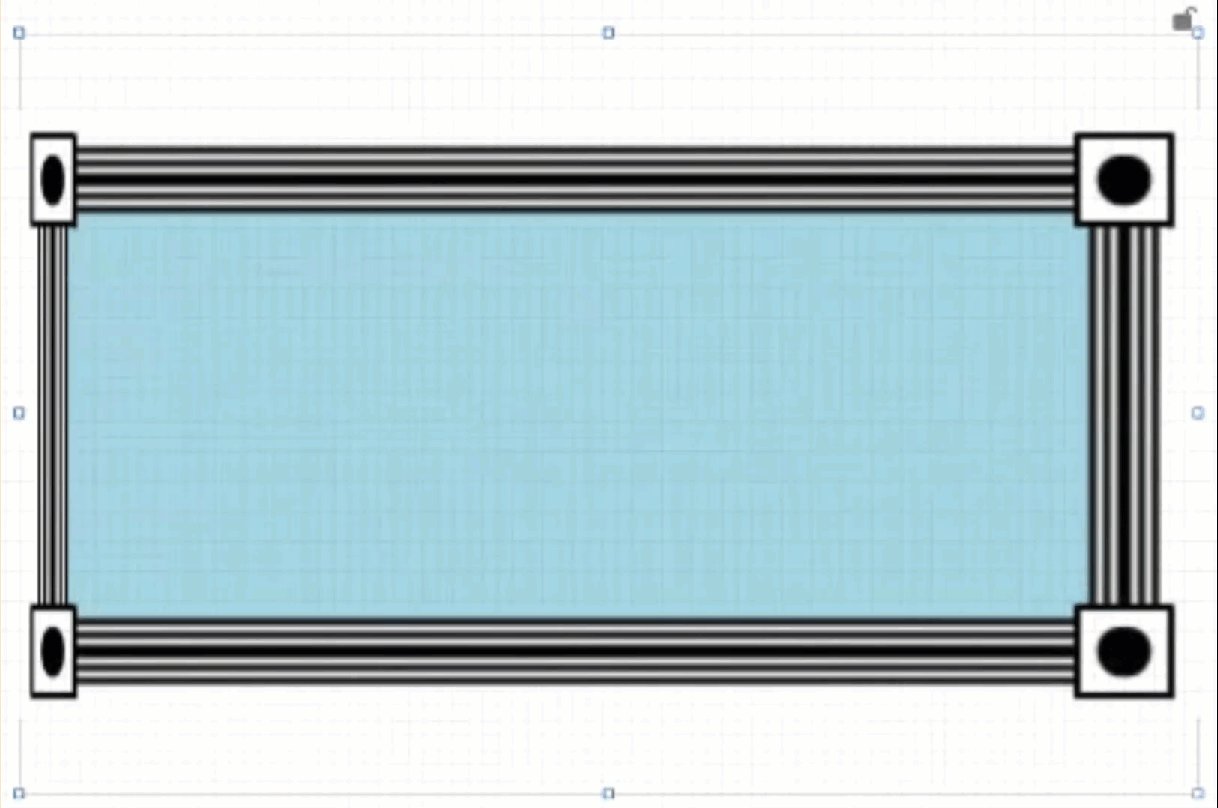
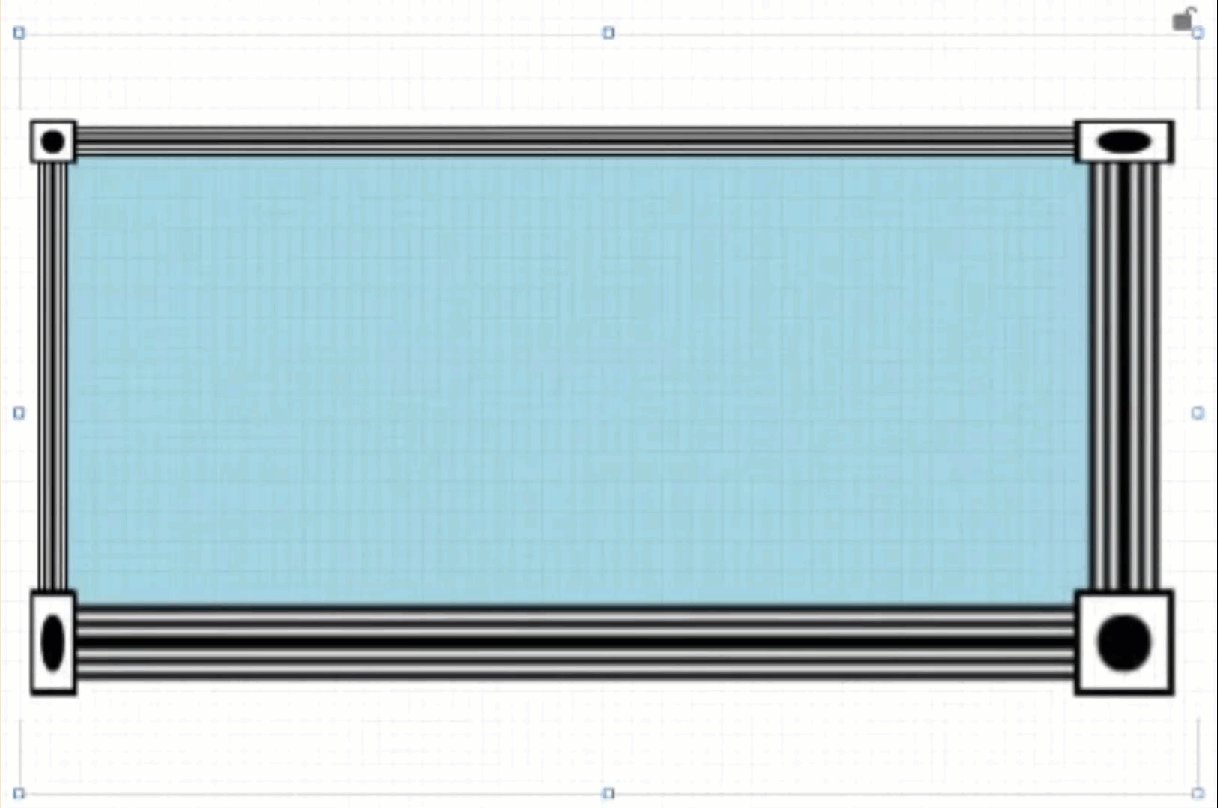
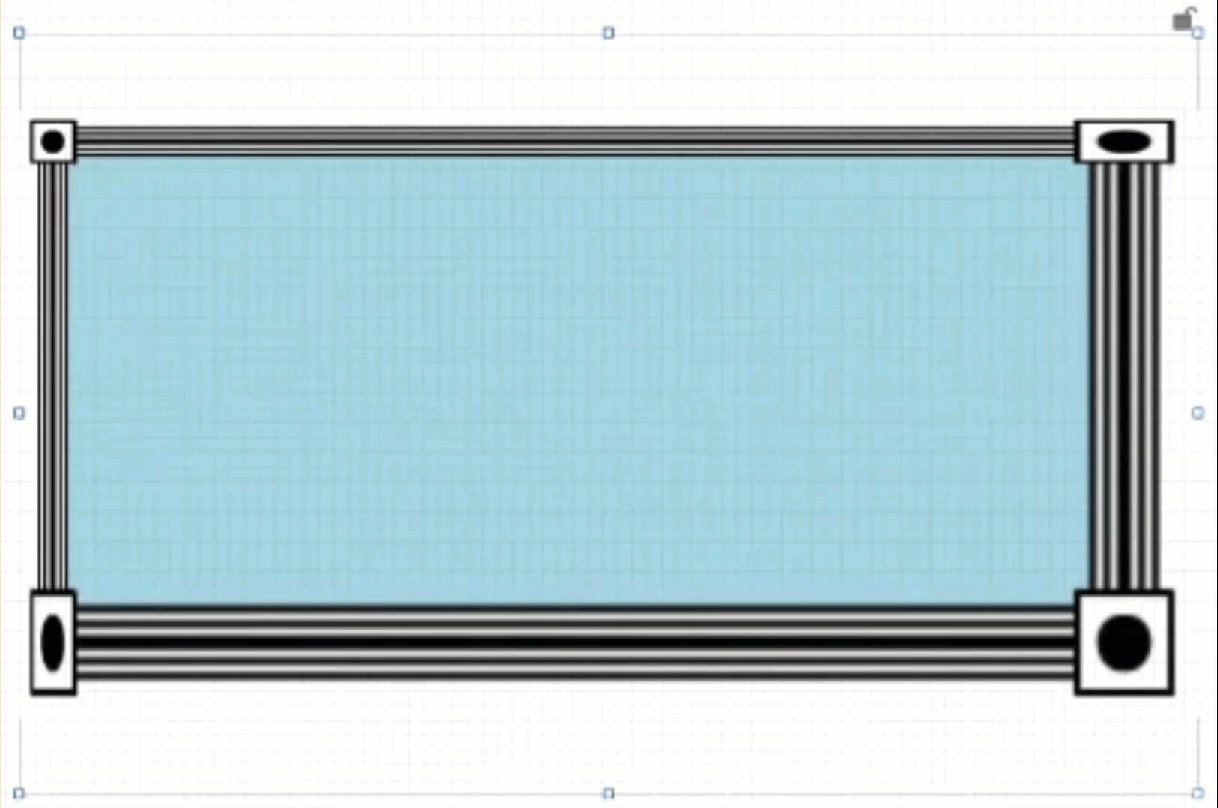
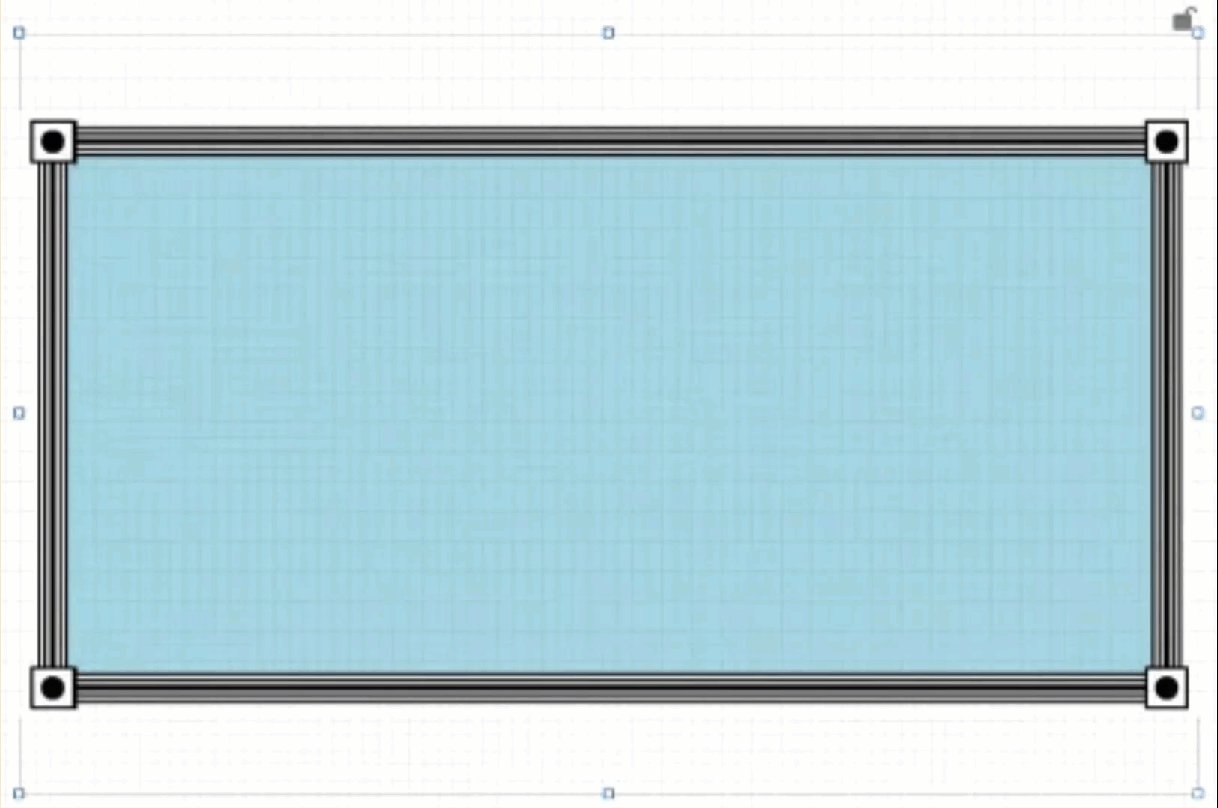
UNIQO implementa la funzione 9 slice scaling (o ridimensionamento in 9 sezioni), che permette di escludere le sezioni periferiche dell’immagine dal ridimensionamento, per non provocarne la distorsione in caso di ingrandimento.
Questo è utile quando, ad esempio, si vuole creare uno sfondo o un pulsante a partire da un’immagine con margini marcati: escludendo i margini dal ridimensionamento, questi non rischiano di apparire distorti o sgranati.

Per impostare le sezioni da non ridimensionare, impostare il valore in pixel nelle proprietà seguenti:
Margine sinistro immagine
Margine superiore immagine
Margine destro immagine
Margine inferiore immagine
Proprietà¶
Nome |
BrowseName |
DataType |
Descrizione |
|---|---|---|---|
| Percorso | Path |
Percorso del video |
|
| Colore dinamico | DynamicColor |
(Solo per formati SVG) Sostituisce i colori dell’immagine con il colore selezionato. |
|
| Modalità riempimento | FillMode |
Modalità di riempimento dell’oggetto immagine (Riempi = ridimensiona l’immagine mantenendo le proporzioni originali, Adatta = ridimensiona l’immagine adattando le proporzioni all’area dell’oggetto immagine) |
|
| Visibile ai click | HitTestVisible |
Vero = intercetta i clic dell’utente. Falso = non intercetta i clic dell’utente, che vengono invece passati all’oggetto sottostante, in base all’ordine sull’asse z. |
|
| Margine sinistro immagine | ImageLeftMargin |
Dimensione della sezione periferica sinistra da escludere dal ridimensionamento dell’immagine. |
|
| Margine superiore immagine | ImageTopMargin |
Dimensione della sezione periferica superiore da escludere dal ridimensionamento dell’immagine. |
|
| Margine destro immagine | ImageRightMargin |
Dimensione della sezione periferica destra da escludere dal ridimensionamento dell’immagine. |
|
| Margine inferiore immagine | ImageBottomMargin |
Dimensione della sezione periferica inferiore da escludere dal ridimensionamento dell’immagine. |
|
| Visibilità | Visible |
Mostra/nasconde la finestra.
(Ereditato da Elemento)
|
|
| Abilitato | Enabled |
Abilita/disabilita l’interazione da parte dell’utente (Vero = abilitato, Falso = disabilitato).
(Ereditato da Elemento)
|
|
| Opacità | Opacity |
Livello di opacità (0 = trasparente)
(Ereditato da Elemento)
|
|
| Margine sinistro | LeftMargin |
(Solo se Allineamento orizzontale = Sinistra o Centro o Adatta) Distanza tra il bordo sinistro dell’oggetto e il bordo sinistro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine superiore | TopMargin |
(Solo se Allineamento verticale = Superiore o Centro o Adatta) Distanza tra il bordo superiore dell’oggetto e il bordo superiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine destro | RightMargin |
(Solo se Allineamento orizzontale = Destra o Centro o Adatta) Distanza tra il bordo destro dell’oggetto e il bordo destro del suo contenitore.
(Ereditato da Elemento)
|
|
| Margine inferiore | BottomMargin |
(Solo se Allineamento verticale = Inferiore o Centro o Adatta) Distanza tra il bordo inferiore dell’oggetto e il bordo inferiore del suo contenitore.
(Ereditato da Elemento)
|
|
| Larghezza | Width |
Larghezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta la larghezza uguale alla larghezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Altezza | Height |
Altezza della finestra. Può assumere valori maggiori o uguali a zero. Il valore Auto imposta l’altezza uguale all’altezza del contenuto (in questo caso, in mancanza di contenuto l’oggetto collassa).
(Ereditato da Elemento)
|
|
| Allineamento orizzontale | HorizontalAlignment |
Allineamento dell’oggetto sull’asse orizzontale. Sinistra = il lato sinistro viene posizionato sul lato sinistro del contenitore, a meno di margine sinistro; Destra = il lato destro viene posizionato sul lato destro del contenitore, a meno di margine destro; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini sinistro e/o destro; Adatta = la larghezza dell’oggetto equivale alla larghezza del contenitore, a meno di margini sinistro e/o destro.
(Ereditato da Elemento)
|
|
| Allineamento verticale | VerticalAlignment |
Allineamento dell’oggetto sull’asse verticale. Superiore = il lato superiore viene posizionato sul lato superiore del contenitore, a meno di margine superiore; Inferiore = il lato inferiore viene posizionato sul lato inferiore del contenitore, a meno di margine inferiore; Centro = il centro dell’oggetto viene posizionato al centro del contenitore, a meno di margini superiore e/o inferiore; Adatta = l’altezza dell’oggetto equivale all’altezza del contenitore, a meno di margini superiore e/o inferiore.
(Ereditato da Elemento)
|
|
| Rotazione | Rotation |
Rotazione dell’oggetto rispetto al suo centro. I valori positivi indicano gradi sessagesimali in senso orario.
(Ereditato da Elemento)
|
