- Help
- Quick start
- Add navigation pages
Add navigation pages¶
Purpose of this module
In this module, we will add the navigation pages. In particular, we will add four pages, in UNIQO represented by panels, with the same dimensions: these will be the tabs of the navigation panel. For development convenience, we will set up a panel model (called type in UNIQO) from which the three panels will be derived.
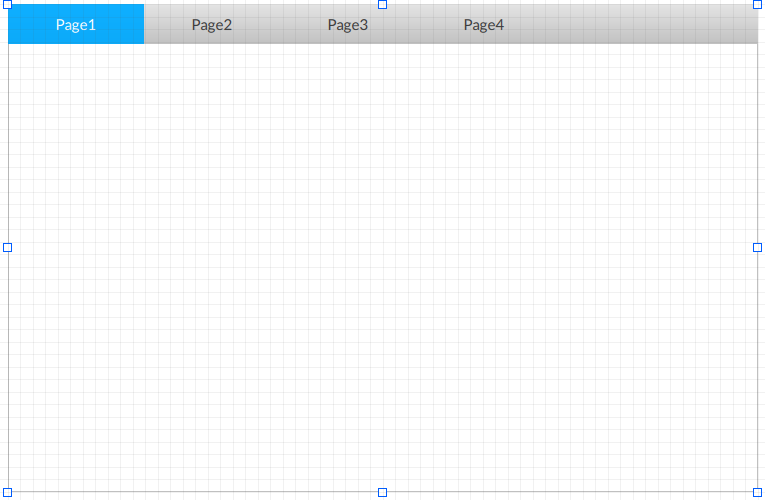
This is the final result:

Organize the objects
For a better organization of the project, we will create a folder dedicated to the panels and rename it.
Right-click the UI folder, then select New > Folder: the NewFolder1 folder appears in UI.
To rename the folder, with the folder selected press F2 and rename it to MyPages.
Create and set the panel model
Right-click MyPages, then select New > Containers > Panel: Panel1 (type) appears in MyPages.
Rename Panel1 (type) to Page.

Double-click the new panel to display it graphically in the editor.
In Property, set Horizontal alignment and Vertical alignment to Stretch: the panel thus set adapts horizontally and vertically to the dimensions of its container, in our example the navigation panel.
For more design space, it is recommended to enlarge the panel, for example set Width to 500 pixels and Height to 400 pixels.
The panels derived from this panel will have the same properties as it.
Note
all objects with (type) suffix can be used to derive other objects with the same characteristics.
Note
the dimensions set in step 5 are only used to give more space in the design phase. At runtime the panel stretches to fit its container.
Derive the panels
In the MyPages folder, we will derive four panels the same as the model just set:
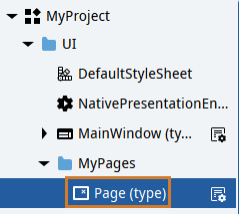
Right-click MyPages, then select New > MyPages > Page (type): Page1 (type) appears in MyPages.
Repeat the previous step three times to derive three more panels.
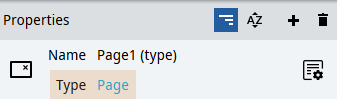
The four derived panels have the same properties as Page (type). The object from which they derive can be displayed in the Properties panel:

Find out more about types: Object types and instances.
Organize the navigation
To set the newly created panels as navigation panel tabs, drag Page1 (type), Page2 (type), Page3 (type) and Page4 (type) onto NavigationPanel1.
Double-click NavigationPanell1 to display it updated.

Check the navigation at runtime
The panels are currently empty, so to check the navigation at runtime we will create test contents in the different panels:
In Project, right-click Page1 (type), then select New > Basic controls > Label: Label1 appears in Page1 (type).
Double-click Page1 (type) to display the object in the editor, then drag the label in the desired position.
Repeat the two previous steps for Page2 (type), Page3 (type) and Page4 (type).
Click
 Emulator and wait for the runtime window to appear.
Emulator and wait for the runtime window to appear.Click on the different panels to check the operation at runtime, then close the window.
Delete the four newly-created labels. To do it, in Project or in the graphical editor select the first label and press DELETE. Repeat the same operation for the other three labels.
To remember
Pages and panels
Typically, in the context of HMI applications, the different sections of an interface are called pages. In UNIQO we refer instead generically to panels. A panel is a container that can perform the traditional function of a page or a section within a page.
Manage similar objects
When several similar objects must be created, for example objects that share the same properties, it is good practice to create a model, called type, from which to derive the different objects needed (instances of the type). This facilitates the readability and maintenance of the project: in fact if we change a type, the same change propagates to all its instances.
Folders
To facilitate the project readability, it is good practice to organize the objects in folders, for example, organize the types of graphical objects in a MyTypes folder.
