Image¶
Application cases
Typically used to display the company logo, generic images or icons, or as a background of other objects (for example of a Panel object).
Configuring the object
Resize an image keeping the original proportions
In Fill mode, select Fill.
Set a value for one of the two dimensions, for example set Height to 50 pixels.
Set the value of the other dimension to Auto. To do it, click properties, for example Width, and press DELETE.
The image assumes the desired height, while the width stretches to keep the original aspect ratio.

Reset the image to native size
On Height and Width press DELETE: the value becomes Auto and the image reverts to its native size.
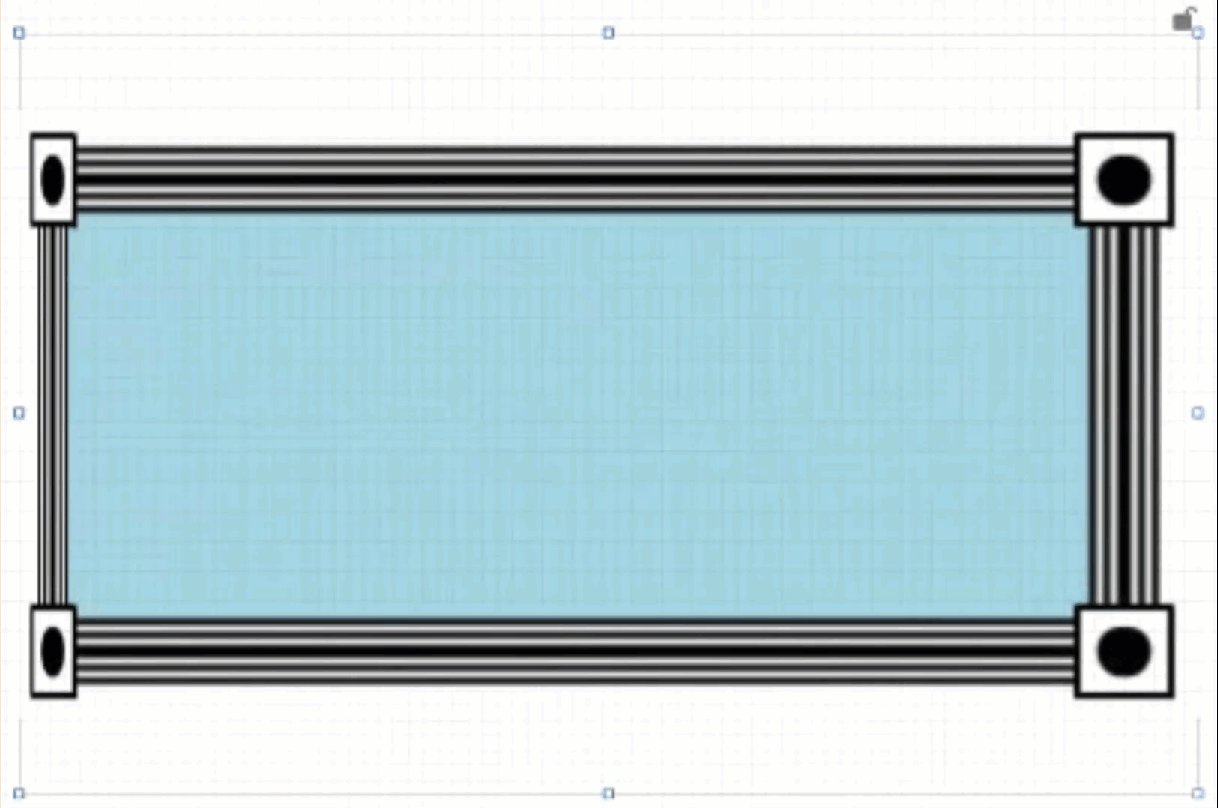
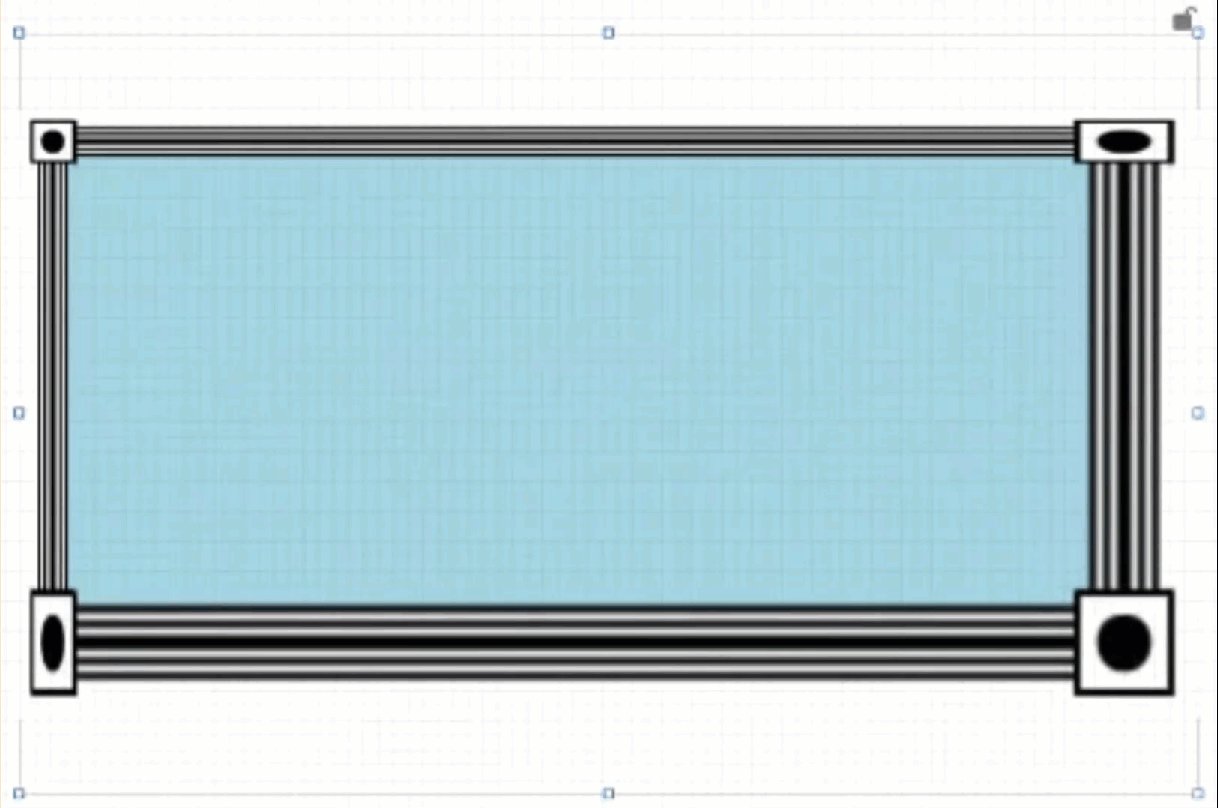
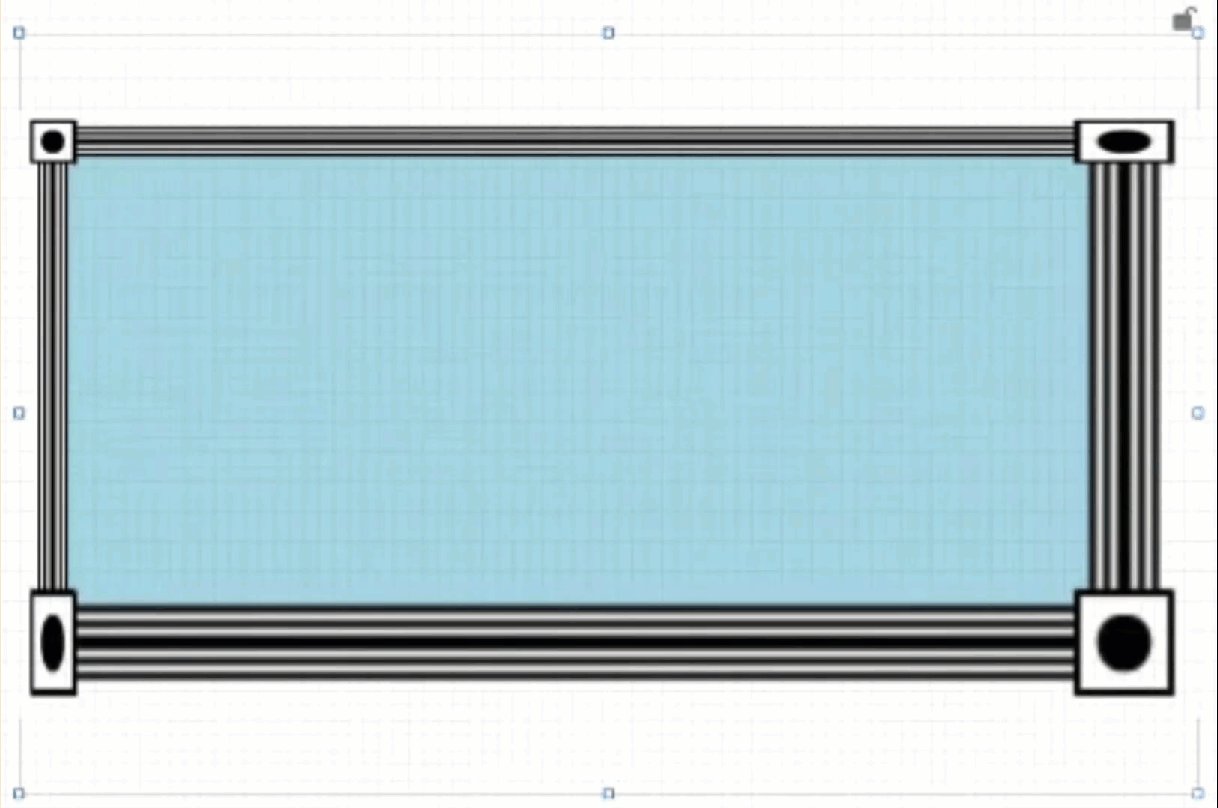
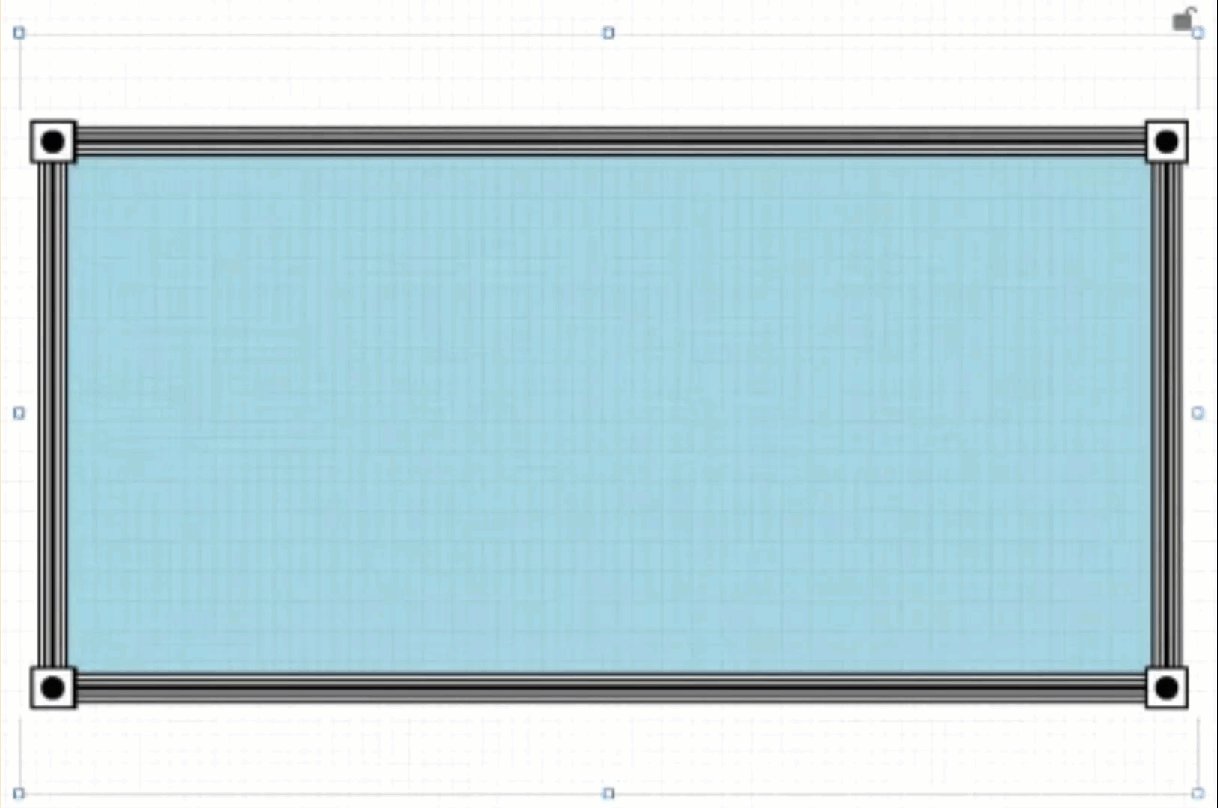
Exclude the margins from resizing
UNIQO implements the 9 slice scaling (or resizing in 9 sections) function, which makes it possible to exclude the peripheral sections of the image from resizing, so as not to cause distortion in case of enlargement.
This is useful when, for example, we want to create a background or a button from an image with sharp margins: by excluding the margins from resizing, they do not risk appearing distorted or grainy.

To set the sections not to be resized, set the pixel value in the following properties:
Left image margin
Top image margin
Right image margin
Bottom image margin
Properties¶
Name |
BrowseName |
DataType |
Description |
|---|---|---|---|
| Path | Path |
Path |
|
| Dynamic color | DynamicColor |
(For SVG formats only) Replace the colors of the image with the selected color. |
|
| Fill Mode | FillMode |
Fill mode of the image object (Fill = resize the image keeping the original aspect ratio, Fit = resize the image by fitting the aspect ratio to the area of the image object) |
|
| Hit test visible | HitTestVisible |
True = intercept user clicks. False = does not intercept user clicks, which are instead passed to the underlying object, based on the order on the z axis. |
|
| Image left margin | ImageLeftMargin |
Size of the left peripheral section to exclude from the image resizing. |
|
| Image top margin | ImageTopMargin |
Size of the top peripheral section to exclude from the image resizing. |
|
| Image right margin | ImageRightMargin |
Size of the right peripheral section to exclude from the image resizing. |
|
| Image bottom margin | ImageBottomMargin |
Size of the bottom peripheral section to exclude from the image resizing. |
|
| Visible | Visible |
Show/hide the window.
(Inherited from Element)
|
|
| Enabled | Enabled |
Enables/disables the interaction with the user (True = enabled; False = disabled).
(Inherited from Element)
|
|
| Opacity | Opacity |
Opacity level (0 = transparent)
(Inherited from Element)
|
|
| Left margin | LeftMargin |
(Only if Horizontal Alignment = Left or Center or Stretch) Distance between the left edge of the object and the left edge of its container.
(Inherited from Element)
|
|
| Top margin | TopMargin |
(Only if Vertical Alignment = Top or Center or Stretch) Distance between the top edge of the object and the top edge of its container.
(Inherited from Element)
|
|
| Right margin | RightMargin |
(Only if Horizontal Alignment = Right or Center or Stretch) Distance between the right edge of the object and the right edge of its container.
(Inherited from Element)
|
|
| Bottom margin | BottomMargin |
(Only if Vertical Alignment = Bottom or Center or Stretch) Distance between the bottom edge of the object and the bottom edge of its container.
(Inherited from Element)
|
|
| Width | Width |
Width of the window. It can assume values greater than or equal to zero. The Auto value sets the width equal to the width of the content (in this case, in the absence of content the object collapses).
(Inherited from Element)
|
|
| Height | Height |
Height of the window. It can assume values greater than or equal to zero. The Auto value sets the height equal to the height of the content (in this case, in the absence of content the object collapses).
(Inherited from Element)
|
|
| Horizontal alignment | HorizontalAlignment |
Alignment of the object on the horizontal axis. Left = the left side is positioned on the left side of the container, except for the left margin; Right = the right side is positioned on the right side of the container, except for the right margin; Center = the center of the object is positioned in the center of the container, except for the left and/or right margins; Stretch = object width equals container width, except for the left and/or right margins.
(Inherited from Element)
|
|
| Vertical alignment | VerticalAlignment |
Alignment of the object on the vertical axis. Top = the top side is positioned on the top side of the container, except for the top margin; Bottom = the bottom side is positioned on the bottom side of the container, except for the bottom margin; Center = the center of the object is positioned in the center of the container, except for the top and/or bottom margins; Stretch = object height equals container height, except for the top and/or bottom margins.
(Inherited from Element)
|
|
| Rotation | Rotation |
Rotation of the object around its center point. Positive values indicate clockwise arc degrees.
(Inherited from Element)
|
