Horizontal layout¶
Applications
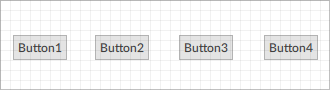
Typically, this is used to create horizontal push-button panels. Below is an example of a push-button panel with alignment set to center:

Note
the vertical positioning and distance between the buttons depend on the margins set on these buttons.
Also used in general to automatically align different graphic objects. Below is an example with child objects positioned by default, i.e. on the top left:

Configuring the object
Set the order of the child objects
Arrange the child objects in the information model within the object in the desired order.
Set the position of the child objects
By default, child objects are anchored to the top and left sides. To position them differently, set alignment and any margins of the child objects.
Configure a horizontal push-button panel
Below is the suggested approach to obtain a push-button panel with graphically consistent and easily editable buttons:
Create a Button object type with alignment and margins already set.
Create the type to create all buttons on the panel.
Drag the buttons inside the Horizontal arrangement object in the desired order.
Tip
to obtain buttons with the same height and that fit in relation to the available space, in the button type set the property Horizontal alignment = Stretch.
Properties¶
Name |
BrowseName |
DataType |
Description |
|---|---|---|---|
| Content alignment | ContentAlignment |
Horizontal alignment of children. Left aligned = children are anchored to the left side, Center aligned = children are anchored to the center; Right aligned = children are anchored to the right side. |
|
| Visible | Visible |
Show/hide the window.
(Inherited from Element)
|
|
| Enabled | Enabled |
Enables/disables the interaction with the user (True = enabled; False = disabled).
(Inherited from Element)
|
|
| Opacity | Opacity |
Opacity level (0 = transparent)
(Inherited from Element)
|
|
| Left margin | LeftMargin |
(Only if Horizontal Alignment = Left or Center or Stretch) Distance between the left edge of the object and the left edge of its container.
(Inherited from Element)
|
|
| Top margin | TopMargin |
(Only if Vertical Alignment = Top or Center or Stretch) Distance between the top edge of the object and the top edge of its container.
(Inherited from Element)
|
|
| Right margin | RightMargin |
(Only if Horizontal Alignment = Right or Center or Stretch) Distance between the right edge of the object and the right edge of its container.
(Inherited from Element)
|
|
| Bottom margin | BottomMargin |
(Only if Vertical Alignment = Bottom or Center or Stretch) Distance between the bottom edge of the object and the bottom edge of its container.
(Inherited from Element)
|
|
| Width | Width |
Width of the window. It can assume values greater than or equal to zero. The Auto value sets the width equal to the width of the content (in this case, in the absence of content the object collapses).
(Inherited from Element)
|
|
| Height | Height |
Height of the window. It can assume values greater than or equal to zero. The Auto value sets the height equal to the height of the content (in this case, in the absence of content the object collapses).
(Inherited from Element)
|
|
| Horizontal alignment | HorizontalAlignment |
Alignment of the object on the horizontal axis. Left = the left side is positioned on the left side of the container, except for the left margin; Right = the right side is positioned on the right side of the container, except for the right margin; Center = the center of the object is positioned in the center of the container, except for the left and/or right margins; Stretch = object width equals container width, except for the left and/or right margins.
(Inherited from Element)
|
|
| Vertical alignment | VerticalAlignment |
Alignment of the object on the vertical axis. Top = the top side is positioned on the top side of the container, except for the top margin; Bottom = the bottom side is positioned on the bottom side of the container, except for the bottom margin; Center = the center of the object is positioned in the center of the container, except for the top and/or bottom margins; Stretch = object height equals container height, except for the top and/or bottom margins.
(Inherited from Element)
|
|
| Rotation | Rotation |
Rotation of the object around its center point. Positive values indicate clockwise arc degrees.
(Inherited from Element)
|
